今回は、Web制作において頻出のアニメーションであるフェードインなどを実装する際に活用する、wow.jsとanimate.cssの導入方法と使用方法を解説します!
使い方はとても簡単なのでぜひご覧ください!
wow.jsとanimate.cssの導入手順
読み込み方法としては
- CDNで読み込む方法
- ファイルを読み込む方法
の2種類がありますが、今回は導入が簡単なCDNで読み込む方法を解説します!
まずは、HTMLのheadタグ内に以下のコードを追記します。
HTML(headタグ内)
<head>
<!-- headタグ内に下記コードを追加! -->
<!-- animate.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.6.2/animate.min.css" />
<!-- wow.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
</head>続いて、jsファイル(script.js)に以下のコードを記載します。
JS
new WOW().init();これでアニメーションを動かす準備は完了です!
基本的な使い方
使い方は簡単で、
アニメーションを動かしたいクラスに
「wow」「animated」「アニメーションの種類」
を追加するだけです!
こちらは実際に記載したコードです!
See the Pen wow.jsの基本的な使い方 by teppei (@kawatetu) on CodePen.
上記のコードを見ていただいたら分かる通り、
動かしたい要素のクラスに
「wow」「animated」「アニメーションの種類」を付与しています。
「アニメーションの種類」をそれぞれ変更することで動きが異なるものを実装しています。
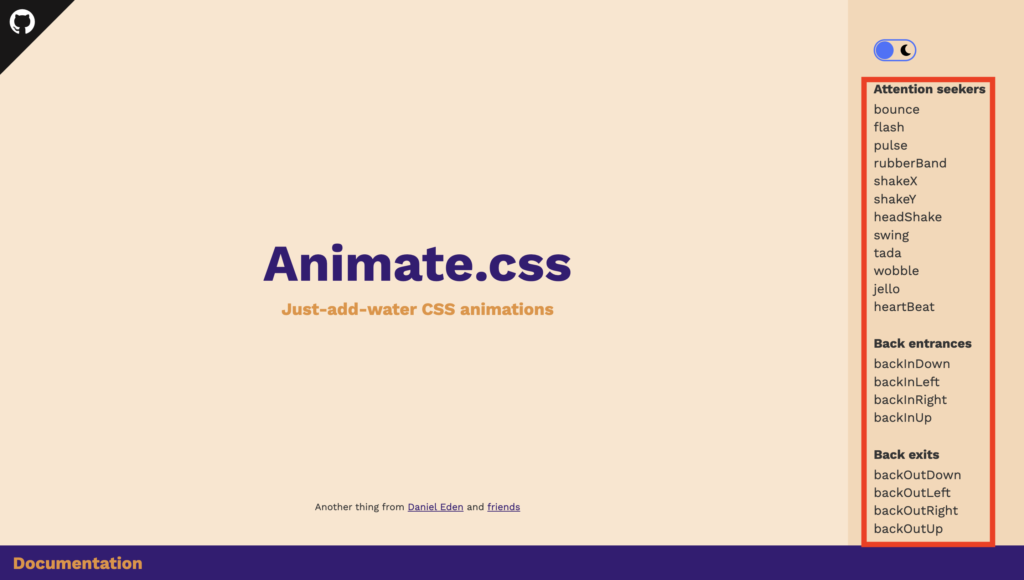
「アニメーションの種類」については、下記サイトから動かしたいアニメーションに紐付くクラス名の一覧が確認できます。


画像の赤枠内の文字がアニメーションの種類のクラス名です。
クリックすると実際の動きが確認できるので、そのままクラスを付与すればアニメーションが実装できます。
以上が基本的な使い方です。
オプション
wowにはオプションがあり、アニメーションの繰り返す回数やタイミングなどを指定することができます。
オプション一覧
- data-wow-duration … アニメーションを動かす時間の指定
- data-wow-delay … アニメーションが開始するまでの時間の指定
- data-wow-offset … アニメーションがスタートする位置の指定
- data-wow-iteration … アニメーションを何回繰り返すかの指定
こちらのオプションを後いたコード例は下記の通りです。
<div class="item item1 wow animated rubberBand" data-wow-duration="5s">
item1
</div>
<div class="item item2 wow animated fadeInUp" data-wow-delay="1s">
item2
</div>
<div class="item item3 wow animated fadeInLeft" data-wow-offset="200">
item3
</div>
<div class="item item4 wow animated fadeInRight" data-wow-iteration="3">
item4
</div>上記のコードを解説すると、
item1 … アニメーションの開始〜終了まで5秒かけて動きます。
item2 … 1秒遅れてアニメーションがスタートします。
item3 … 本来アニメーションが動く位置からさらに200pxスクロールすると動きます。
item4 … アニメーションを3回繰り返します。
となります!
以上がwowの導入方法と基本的な使用方法です!
ここまで見ていただきありがとうございました。