今回はWeb制作業務を快適にしてくれるツールを紹介します。
この記事で紹介するツールは非常に役立つツールなのでぜひ使用してみてください!
Lighthouse
「Lighthouse」は、Chromeのデベロッパーツールから利用できる測定ツールで
Webサイトの表示速度等のパフォーマンスを分析・診断します。

実案件でサイトを制作するときはもちろん、
ご自身のポートフォリオサイトについても表示速度が遅かったら営業先に見てもらえないので、 表示速度は常に意識しましょう。
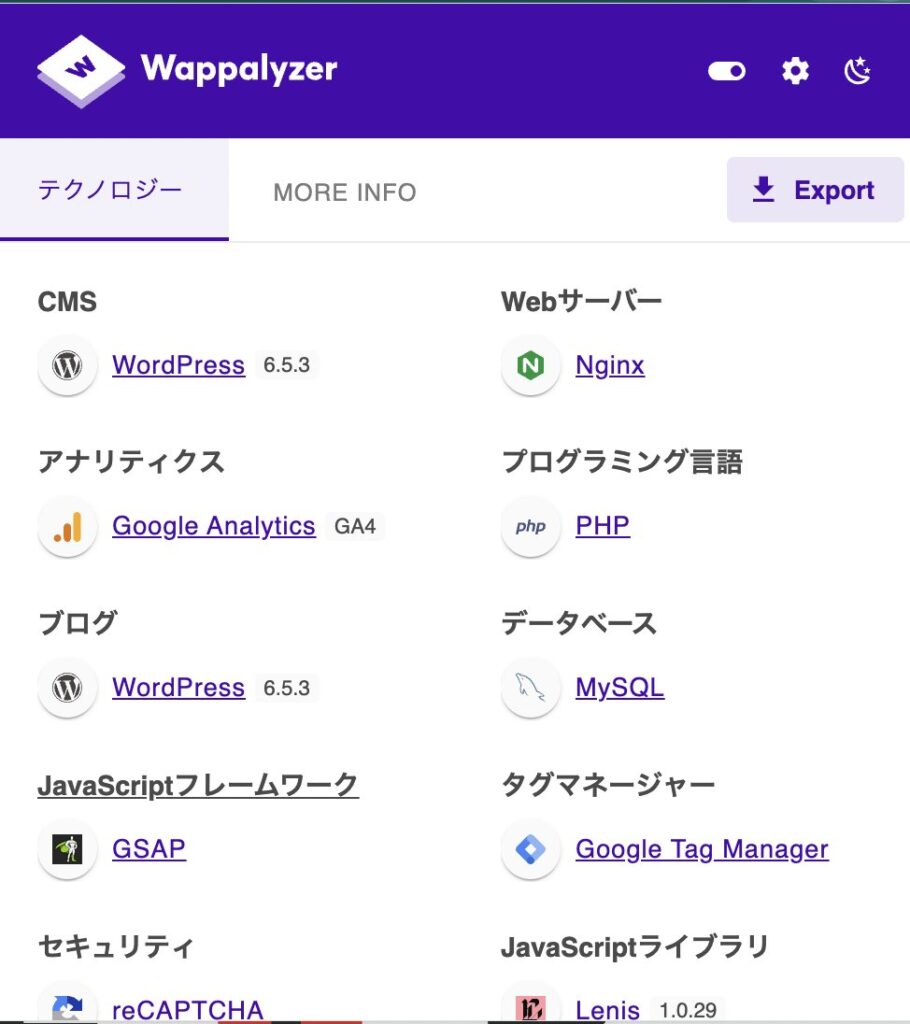
Wappalyzer
「このサイトのアニメーションって何で作られているんだろう」
って思ったこととかありませんか?
参考サイトの使用されている技術を知りたい時は 拡張機能「Wappalyzer」 が便利です。
参考にしたいサイトを開いている状態でWapplalyzerのボタン一つで使用されている技術が確認できます!

reCAPTCHA
「reCAPTCHA」はスパムメールをブロックするツールです。
WordPressはよく使用されているサイトなだけに攻撃されることも多くあります。
作成したサイトを納品した後に、スパムメールが大量に送られてくるということがないように導入を検討しましょう!


WhatFont
WhatFontはその名の通り、使用されているフォントは何なのかをボタン一つで確認できる拡張機能です。
ご自身がコーディングした後、先方に提出する前に品質チェックとしてフォントの指定漏れがないかはこのWhatFontを使用します。
また、「このサイトのフォントオシャレだなー。何を使用しているんだろう」って時も使えますね!
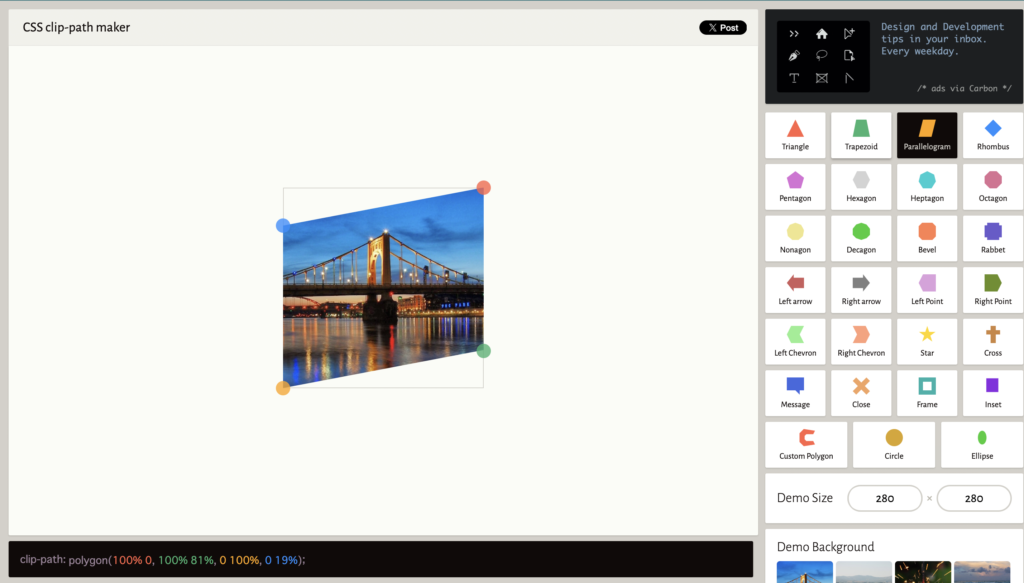
CSS clip-path maker
「背景が斜めで区切られていて、どのようにCSSを書けば良いかイメージがつかない」
ってときはよくあると思います。
そのような複雑な形に関してCSSを生成してくれるのが、この「CSS clip-path maker」です。
デフォルトで色々な形がありますし、自分でドラッグして実装したい形を作成することも可能です。

HTML Table作成ツール
テーブルのコーディングをする機会は多いと思いますが、
学習当初は苦手意識もあると思います。
こちらのTable作成ツールを使用すれば、
実装したいテーブルの情報を入力すると、 HTMLとCSSのコードが一瞬で出ます!
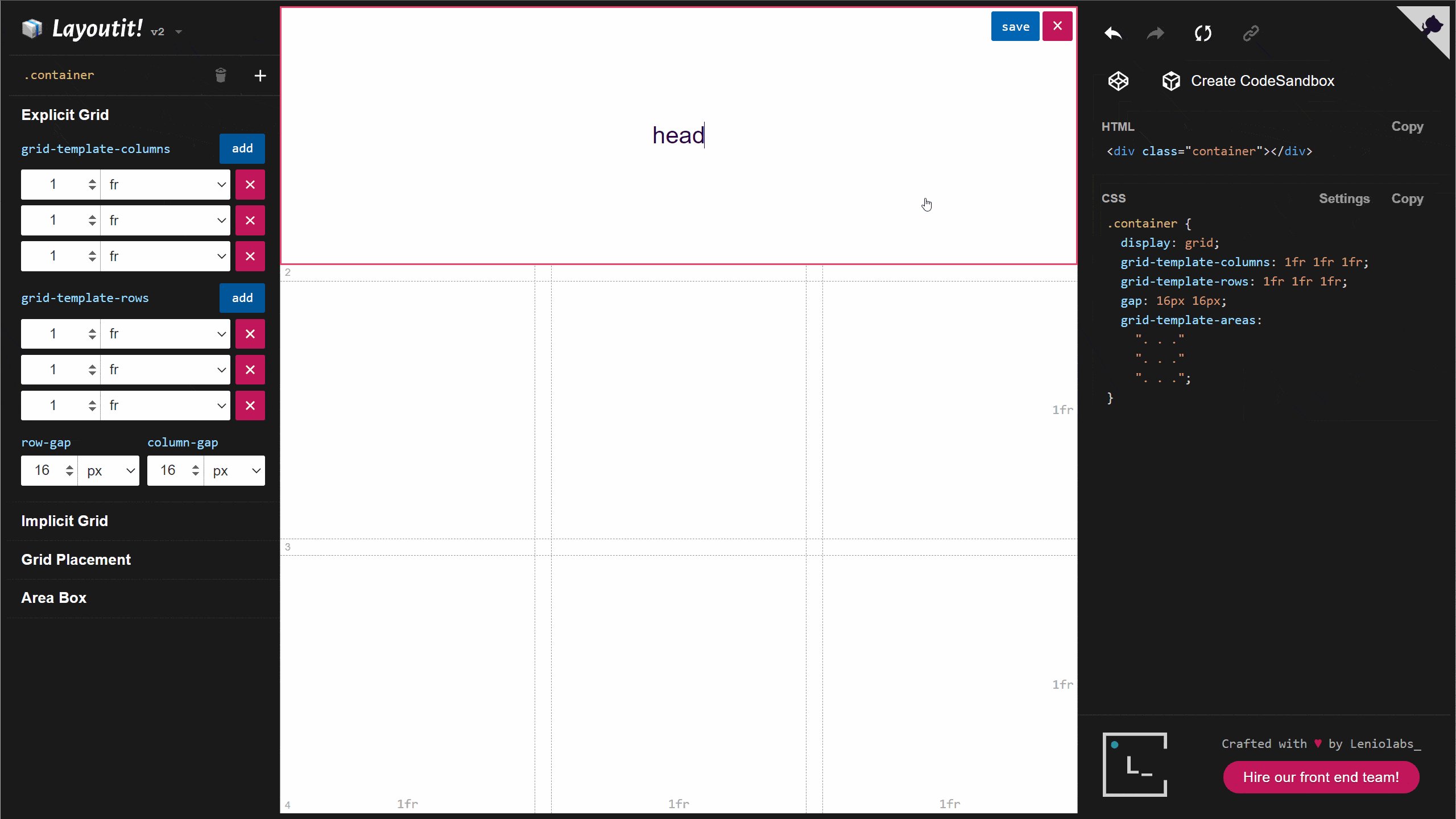
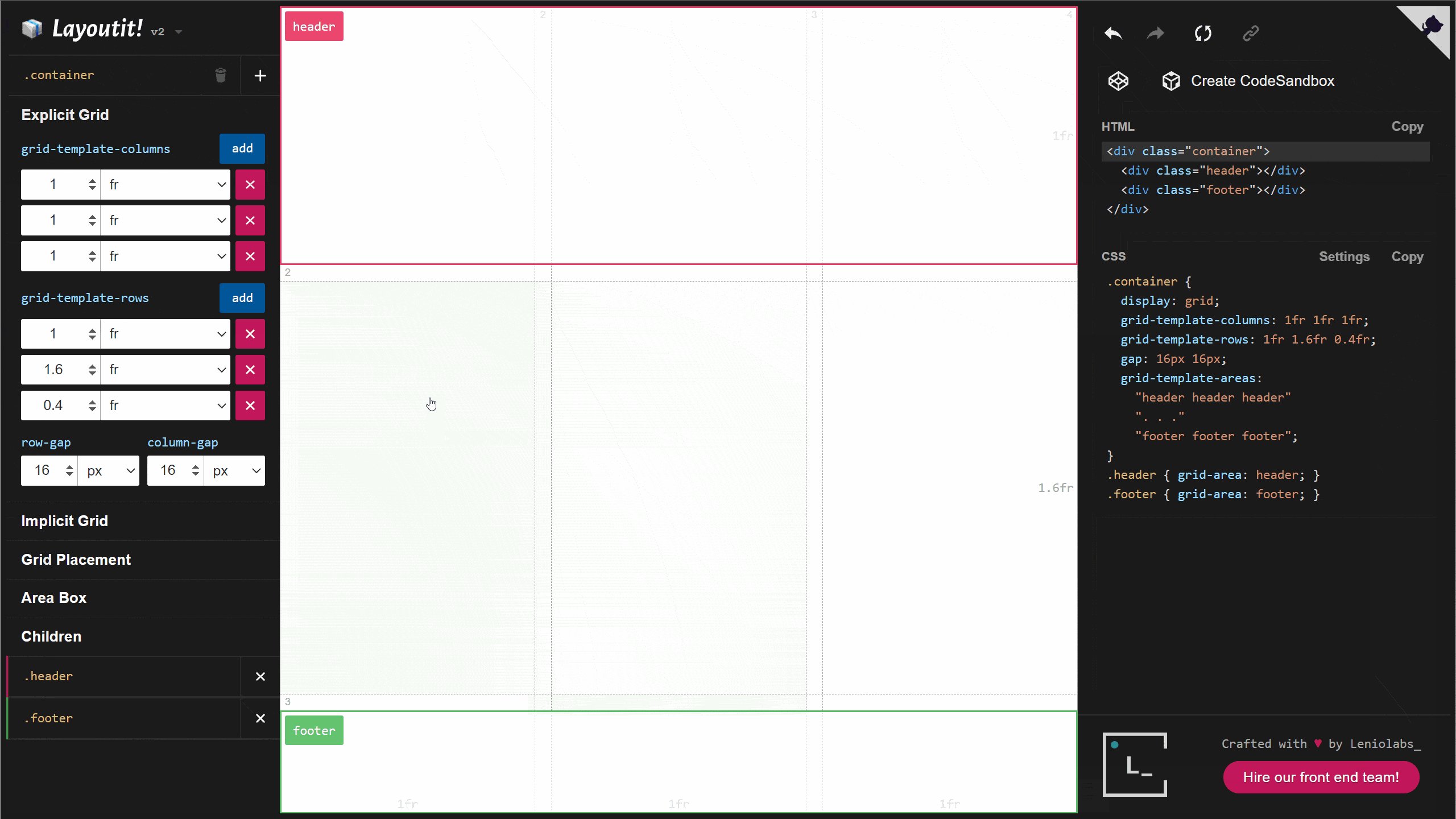
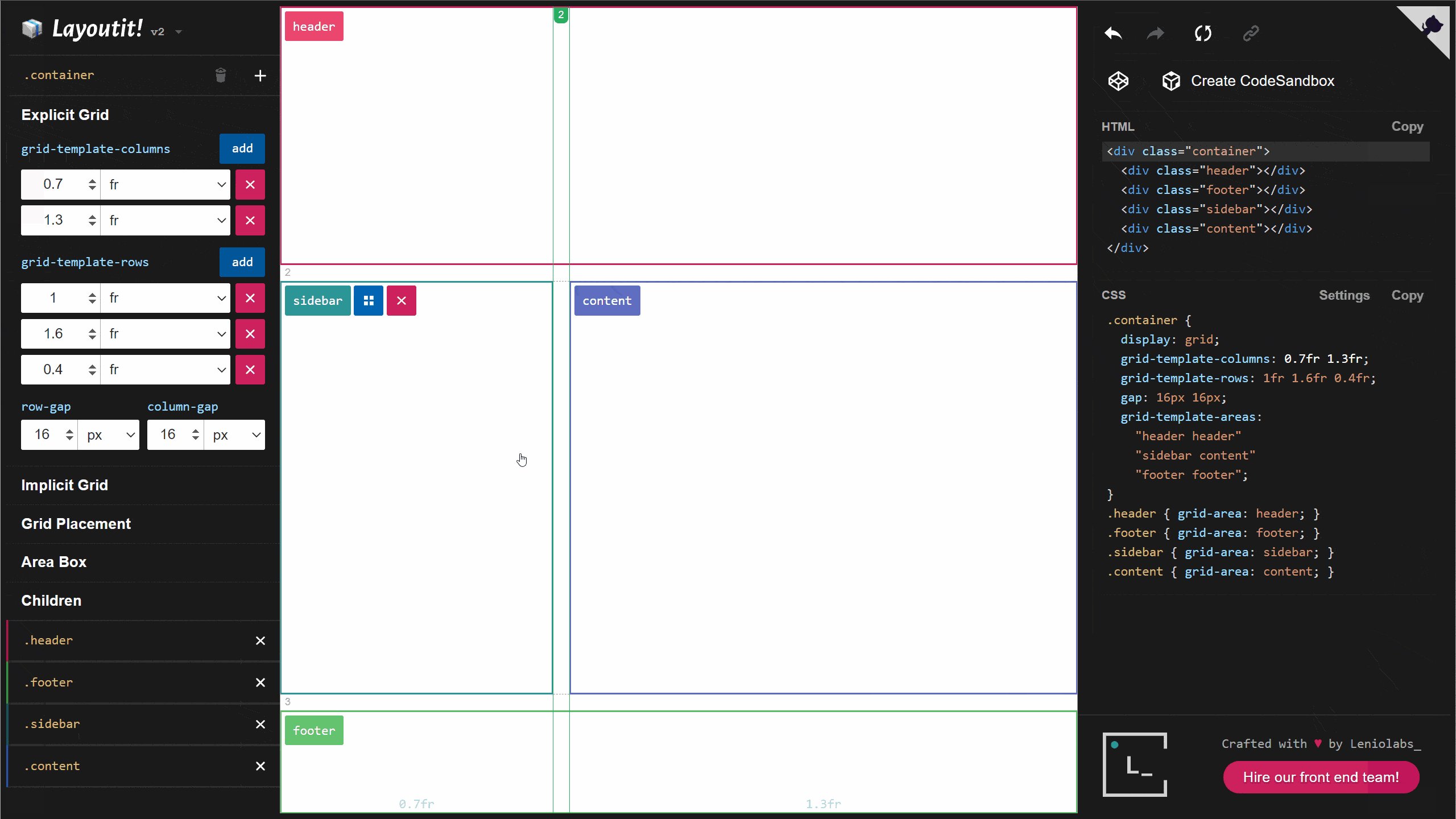
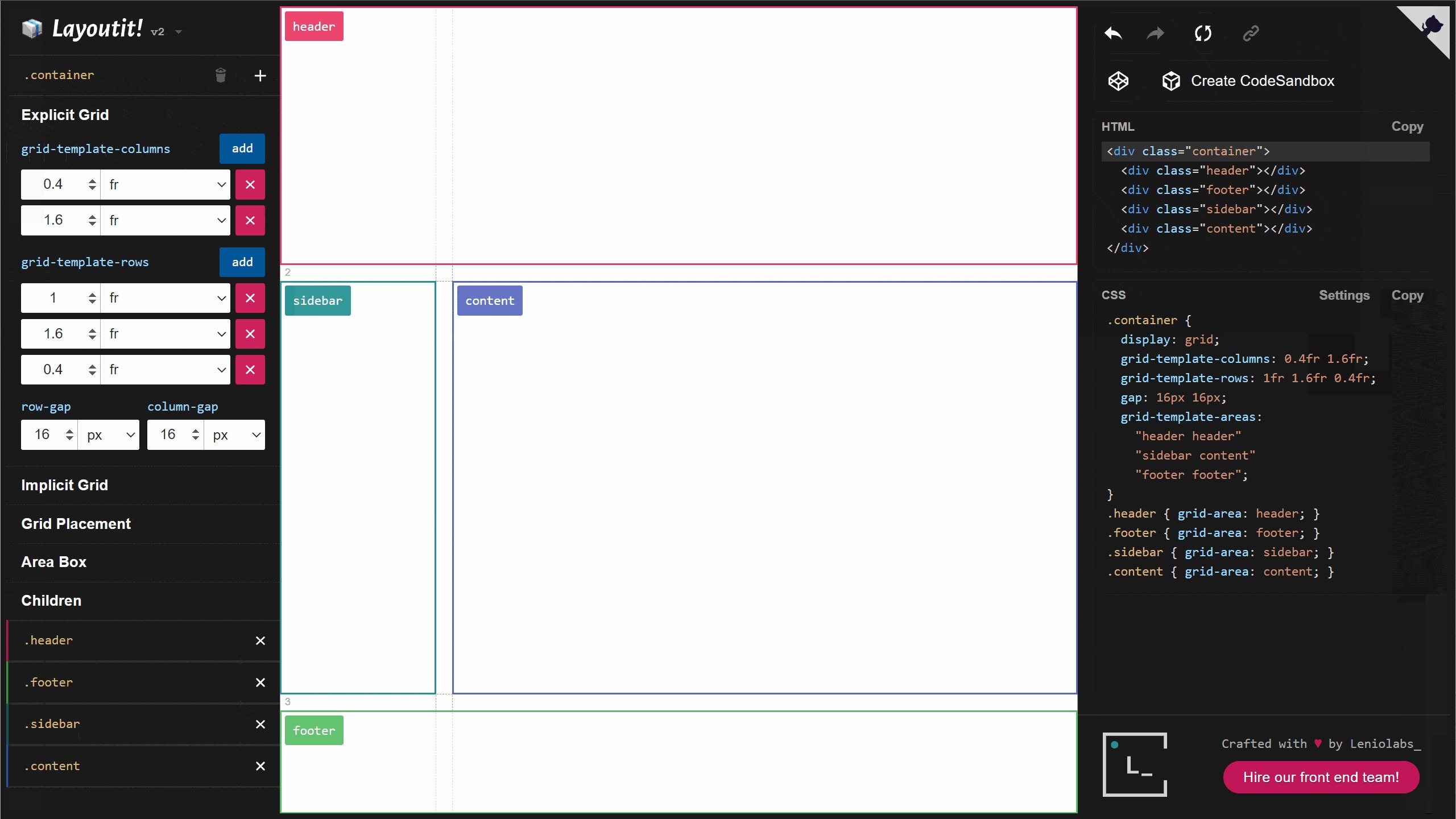
Layoutit Grid
Gridレイアウトを視覚的に指定して、そのコードを出力してくれるツールです。

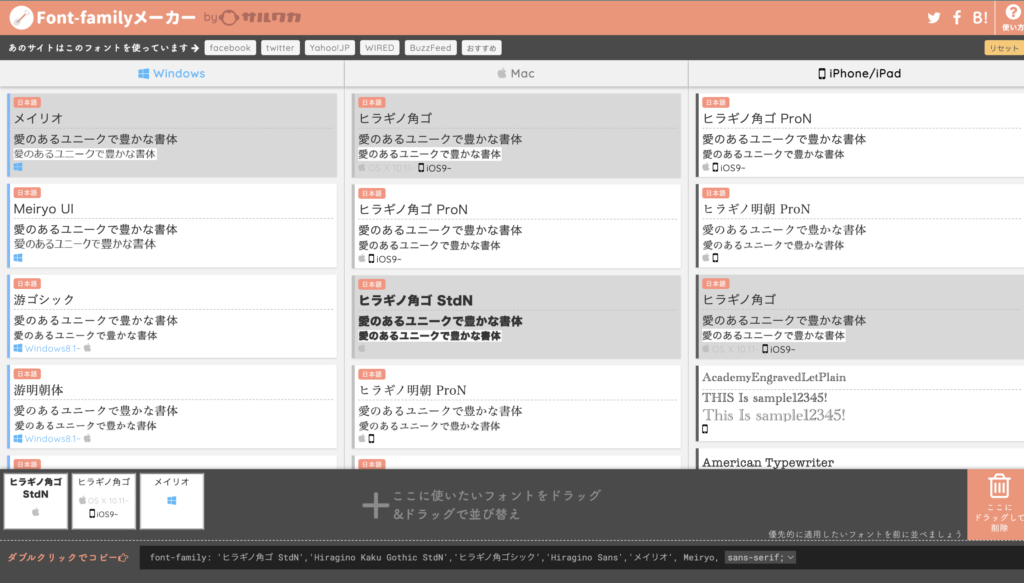
Font-familyメーカー
WindowsやMac等それぞれの環境に、どのフォントが対応しているのかを確認できて、
使用したいフォントをドラッグするだけでfont-familyをコピペで使用できる便利機能です。