今回はJavaScriptの基本文法の解説をします!
「文法の理解はできないが、コピペをしたら実装できたから放置している」
「コピペで実装したら不具合が起きたが、基本文法を知らなかったから実装に時間がかかってしまった。」
という経験がある方は必ず見てほしい内容です!
今回の内容はJavaScriptの基本的な文法を網羅しています。
基本的な文法を知っておくことで、
- jQueryやReact等のフレームワークを使用する際に「何を実装しているのか」が分かるため、修正や実装がしやすい。
- Web制作コーダーからフロントエンドエンジニアに商流を上げる際に勉強をし直す必要がなくなる。
といったメリットがあります。
DOM操作やajax等、丁寧な解説が必要だと思ったものは別の記事にまとめます!
 かわてつ
かわてつ今回の内容を隙間時間等に見ていただいて、ぜひ理解を深めてください!
JavaScript の基本文法
メッセージの出力
メッセージの出力は「console.log();」を使用します。
console.log('これから学習を始めます!');
console.log("アイウエオ");
console.log(1200);実行結果


文字列はシングルクォーテーションもしくはダブルクォーテーションで囲みます。
(囲まないとエラーが表示されます。)
数字は囲む必要はありません。
四則演算
console.log(10 + 3);
console.log(10 - 5);
console.log(2 * 9);
console.log(18 / 3);
console.log(5 % 2);実行結果


1行目から順番に、
足し算(+)、引き算(-)、かけ算(*)、割り算(/)、あまり(%)
を表しています。
文字列の連結
文字列は「+」で連結することができます。
console.log("私の名前は" + "かわてつです。");
console.log("JavaScriptは" + "HTMLより" + "難しいです。");実行結果


また、注意点として
「console.log(10 + 10);」は「20」が出力されますが、
「console.log(“10” + “10”);」は「1010」が出力されます。
数字と文字列は意味が異なるため、注意しましょう!
変数
変数の宣言は「let」でします。
//変数「userName」を宣言
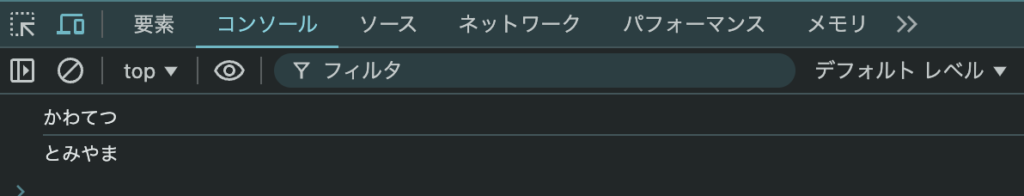
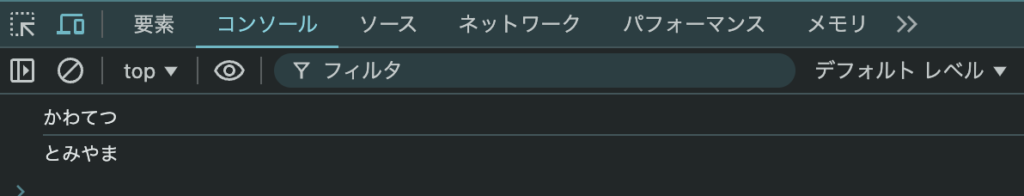
let userName = 'かわてつ';
console.log(userName);
//値を書き換える。
userName = 'とみやま'
console.log(userName);実行結果


任意で変数の名前を定めて、値を代入したり書き換えることが可能です。
定数
定数は変数と違い、中身を入れ替えることができません。
定数の宣言は「const」でします。
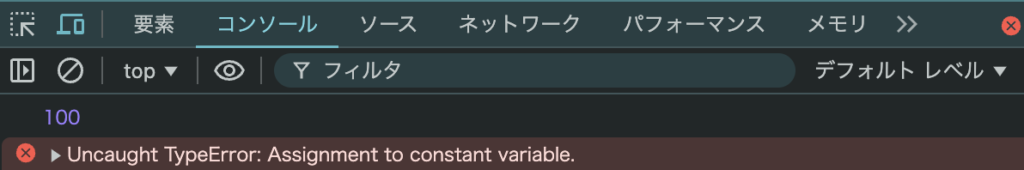
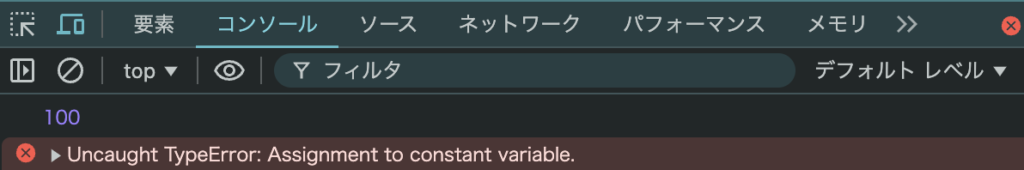
const idNumber = 100;
console.log(idNumber);
//値を入れ替えると実行時にエラーが表示される。
idNumber = 200;実行結果


上記のように、定数の値を入れ替えようとするとエラーになります。
変数と四則演算を組み合わせる(復習)
復習がてら、実際に変数を使用して三角形の面積(底辺 × 高さ ÷ 2)を求めます。
let triangleBottom = 10;
let triangleHeight = 4;
let triangleArea = triangleBottom * triangleHeight / 2;
console.log(triangleArea);実行結果


triangleBottom=底辺、triangleHeight=高さ
を表しています。
条件分岐(if文)
基本的な書き方は以下の通りです。
if (条件) {
// 条件が成り立つ場合、こちらに記載されているものが実行される
}実際にif文を使用したコードはこちらです。
let num = 15;
if(num > 5) {
// numが5より大きい値であれば、実行される。
console.log('numは、5より大きい数字です!');
}実行結果


尚、条件式で使用する比較演算子は以下の通りです。
- ===:等しい場合
- !==:等しくない場合
- >(<):より大きい(小さい)場合
- >=(<=):以上(以下)の場合
また、「かつ」「または」などの複数の条件を表す場合は、
- かつ:&&
- または:||
で表します。
//(例)「かつ」を使用
if (num > 10 && num < 50) {
//numが10より大きい「かつ」、50より小さい場合に処理がされます。
}のように使用します。
続いて、複数の条件を指定する方法について解説します。
複数の条件を組み合わせたい場合は、
「else if」、「else」を使用します。



ここで、
ある数字(変数)が
・2の倍数でもあり、3の倍数でもある
・2の倍数である
・3の倍数である
・いずれの倍数でもない。
のどれに当てはまるかを出力するプログラムを組んでみます!
let num3 = 30;
if((num3 % 2 === 0) && (num3 % 3 === 0)) {
console.log("2かつ3の倍数です");
}
else if(num3 % 2 === 0){
console.log("2の倍数です");
}
else if( num3 % 3 === 0) {
console.log("3の倍数です");
}
else {
console.log("num3は、2と3の倍数ではありません。");
}出力結果


例えば、上記の変数「num3」の値を
「14」に変更すると、「2の倍数です」が出力され、
「11」に変更すると、「num3は、2と3の倍数ではありません。」
と出力されます!
条件分岐(switch文)
switch文は、if文と同様条件分岐が実行でき、条件が多い場合によく使用されます。
基本的な書き方は以下の通りです。
switch (式) {
case 値a:
// 式の値が、値aのときの処理
break;
case 値b:
// 式の値が、値bのときの処理
break;
case 値c:
// 式の値が、値cのときの処理
break;
default:
// いずれも当てはまらないときの処理
break;
}「break;」は、それぞれのケースの終了ごとに記載する必要があります!
それでは、具体的な例を出していきます!



ここで、
ある文字列(曜日。変数に置き換えます)の値によって、
出力する文字列を分岐させるプログラムを組んでみます!
let day = "日";
// 変数dayの値により、出力する文字列を分岐させる
switch (day) {
case "月":
console.log('月曜日は10%引きです。');
break;
case "火":
console.log('火曜日は5%引きです。');
break;
case "水":
console.log('水曜日は通常価格です。');
break;
case "木":
console.log('木曜日は女性は5%引きです。');
break;
case "金":
console.log('金曜日は男性は5%引きです。');
break;
default: //それ以外
console.log("土日はお休みです。");
break;
}実行結果


上記の例では、
文字列(日)がいずれのケースにも該当しないため、「土日はお休みです。」が出力されます。
仮に、
変数の値を「月」に変更すると、「月曜日は10%引きです。」が出力されます。
繰り返し処理(while文)
let countNumber = 1;
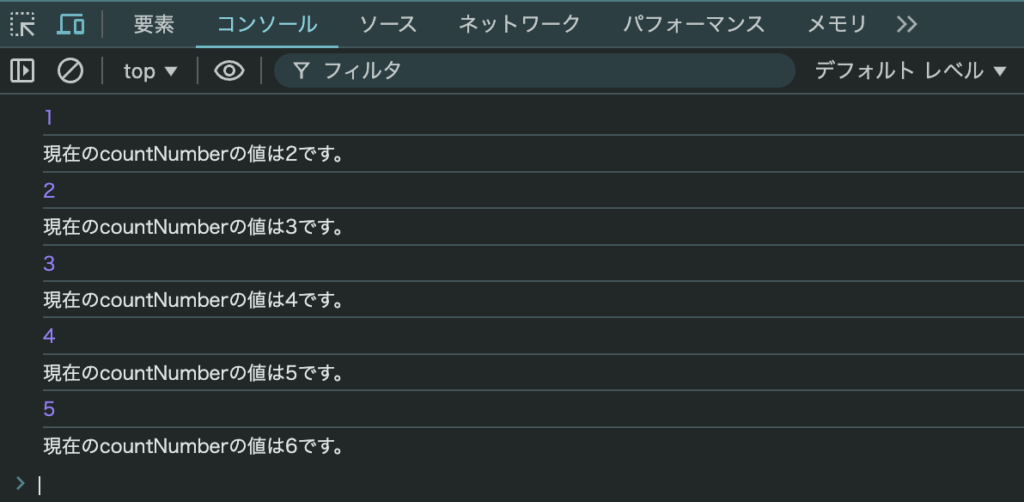
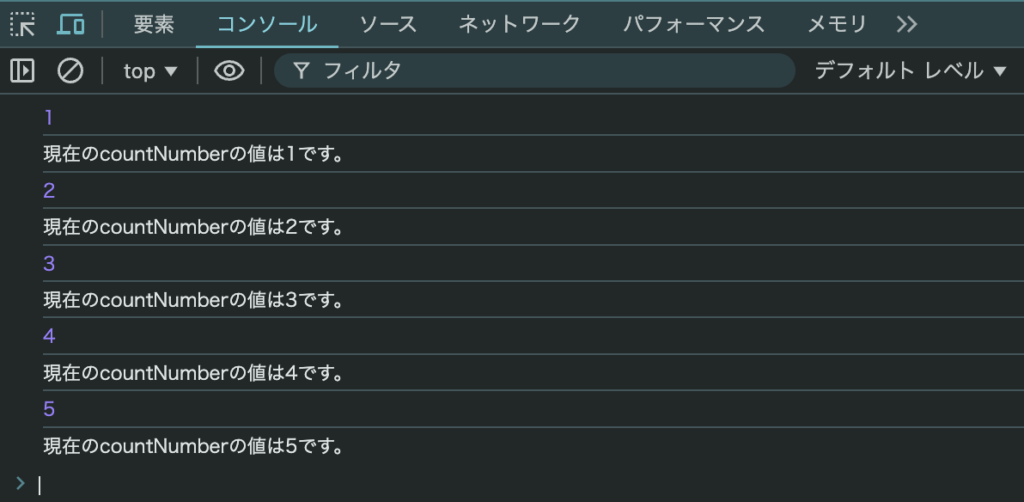
while(countNumber <= 5){
console.log(countNumber);
countNumber+=1;
console.log(`現在のcountNumberの値は${countNumber}です。`);
}実行結果


<コード解説>
2行目:変数が5以下での場合は繰り返し処理を行う。
4行目:変数countNumberに1を追加する。
5行目:1を追加した後の値を出力する。
ざっくり言葉で説明すると、
「初期値1の変数を1ずつ加算させていき、値が6になるまでループをさせる」
といった感じです!
5行目のように、文字列に変数を埋め込むには、
バッククォート(`)で囲み、${変数名}を記載します!



バッククォート(`)は、Macであれば「shift」 +「@キー」です!
また、4行目の「countNumber+=1」についてですが、
代入演算子と言い、「countNumber = countNumber +1」と同じ意味になります!
その他の代入演算子は以下の通りです。
- -=:右の数字を引きます。
- *=:右の数字をかけます。
- /=:右の数字を割ります。
- %=:右で割った余りです。
繰り返し処理(for文)
forも繰り返しの処理ができます。
while文の説明で記載したプログラムを、for文を使用して実装すると以下のようになります。
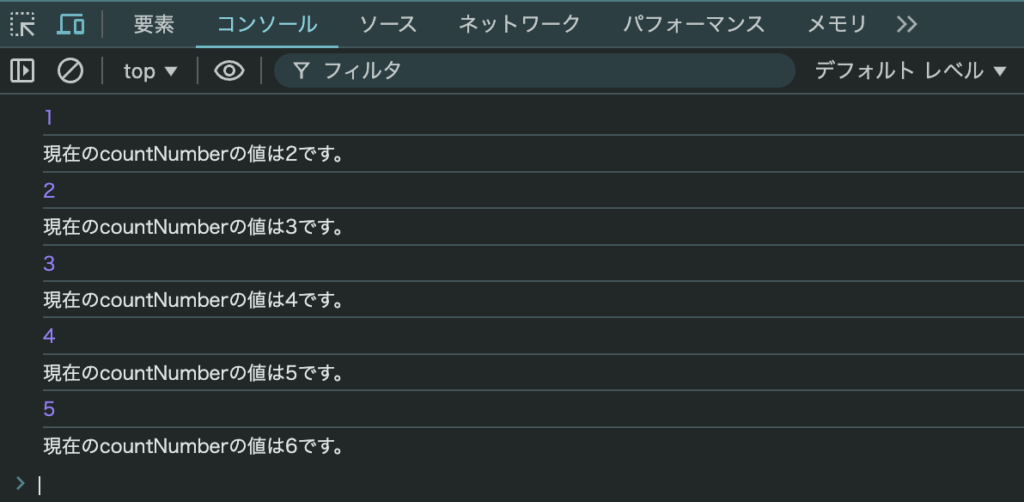
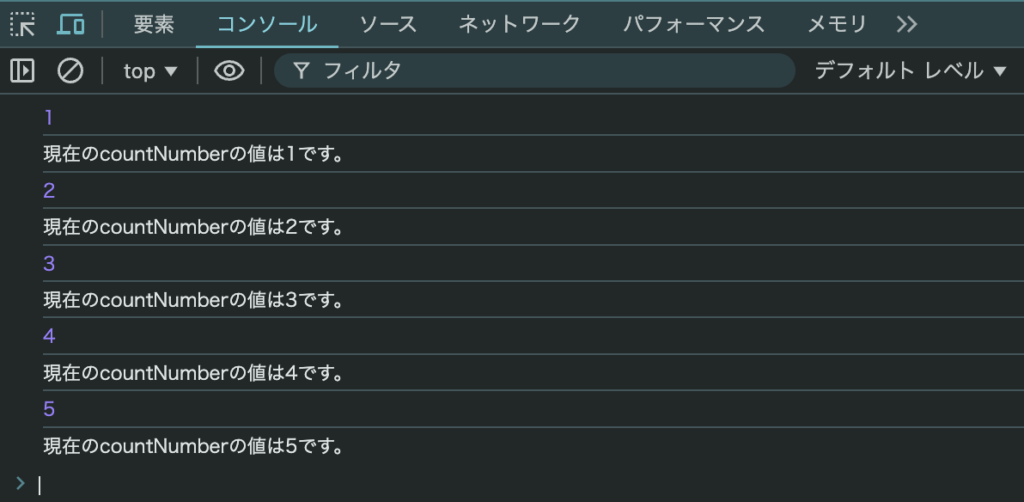
for (countNumber = 1; countNumber <= 5; countNumber+=1 ) {
console.log(countNumber);
console.log(`現在のcountNumberの値は${countNumber}です。`);
}実行結果


1行目の「for (countNumber = 1; countNumber <= 5; countNumber+=1 )」を解説すると、
「countNumber = 1;」:初期値。
「countNumber <= 5;」:条件。この条件が満たされる限り処理される。
「countNumber+=1」:変数を1ずつ加算させる。
となります!
配列
配列は、複数のデータのまとまりです。
//配列
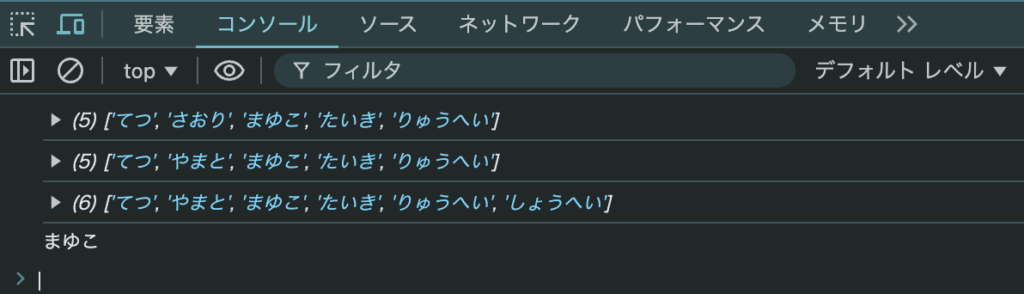
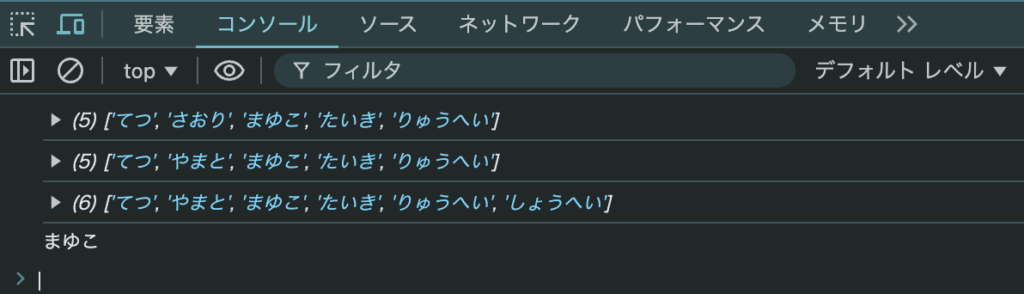
const userNames = ['てつ', 'さおり', 'まゆこ', 'たいき', 'りゅうへい'];
console.log(userNames);
userNames[1] = 'やまと'; //2番目の要素を更新する
console.log(userNames);
userNames[5] = 'しょうへい';// 6番目に要素を追加する
console.log(userNames);
console.log(userNames[2]) //配列の3番目の値のみを出力する実行結果


配列は「 [ ] 」の中に「 , 」を区切りとして値を入れます。
注意点として、
配列の各要素は「0」から順番に番号が振られています。
これをインデックスと呼びます。
そのため上記の例で言うと、
userNames[0]は、1番目の要素である「てつ」
を表します!
オブジェクト
最後に紹介するのはオブジェクトです!
オブジェクトは、先ほどのインデックス(0,1,…と、値に番号が順番に振られる)の代わりに、キーと値を紐づけたまとまりのことです。
// オブジェクトの宣言と値の代入を行う
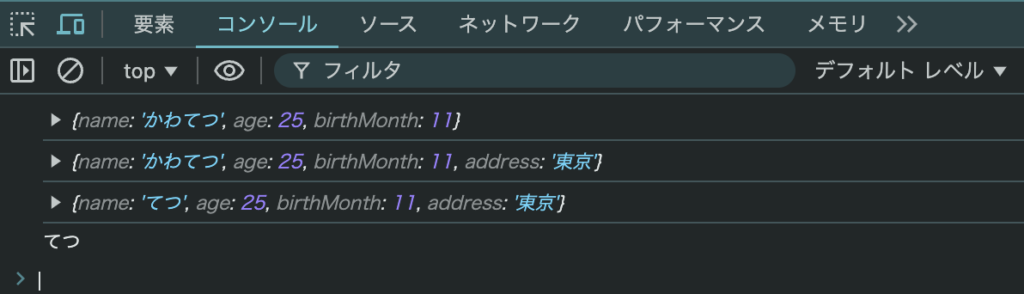
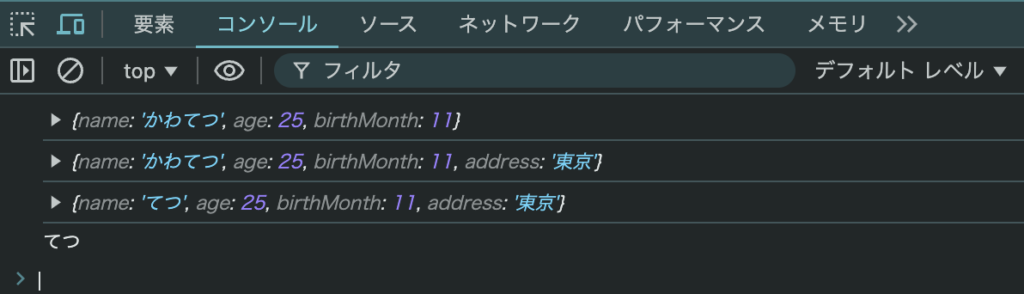
const userData = { name: 'かわてつ', age: 25, birthMonth: 11 };
console.log(userData);
userData.address = '東京'; // 新しくキーと値を追加する
console.log(userData);
// 特定のキーの値を更新する
userData.name = 'てつ';
console.log(userData);
console.log(userData.name); //特定のキーの値のみ出力する実行結果


オブジェクトは、「キー:値」を「,」で区切ります。
特定のキーの値のみを取得(出力)したい場合は、「定数名.キー名」を入力します。
最後に
以上でJavaScriptの基礎文法の解説は終わりです。
解説したいJavaScriptの文法はたくさんあるので、別記事でまとめます!
隙間時間などで見返すようにして、実装や修正の効率を上げていきましょう!
ここまで読んでいただきありがとうございました!