今回は、SEOを意識する上で大きな役割を持つ見出しタグ(hタグ)の正しい使い方をご紹介します。
見出しタグとは
見出しタグ(hタグ)とは言葉の通りページのタイトルや段落の見出しを設定するタグのことです。
サイト閲覧者にページの内容を伝えやすくするのはもちろん、検索エンジンロボットに正しく理解させ、ランキングを向上させるなどSEO対策に欠かせないタグとなっています。
見出しタグの種類一覧
- <h1>◯◯</h1>:1番大きな見出し
- <h2>◯◯</h2>:2番目に大きな見出し
- <h3>◯◯</h3>:3番目に大きな見出し
- <h4>◯◯</h4>:4番目に大きな見出し
- <h5>◯◯</h5>:5番目に大きな見出し
- <h6>◯◯</h6>:6番目に大きな見出し
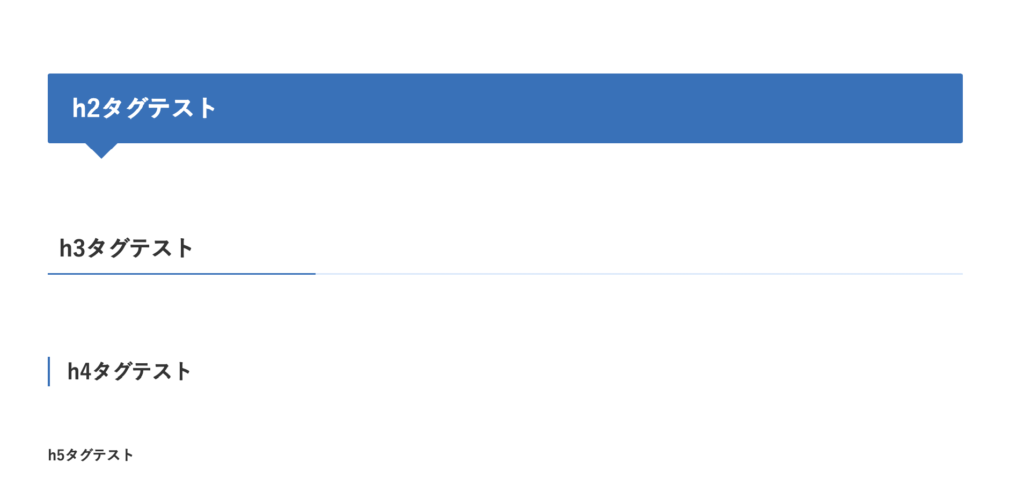
このように記述する事で◯◯の部分が、見出しタイトルとして表示されます。
※タグは6種類しかなくh7やh8は存在しません。
見出しタグの記述のルール
見出しタグの使う順番は守る
hタグにはh1からh6まで6段階あり、基本的にh1見出しから順番に使っていきます。デザイン似合わないからと下記のようにh1見出しを飛ばして、h2見出しを使ったりするのはNGです。

またh1タグの次にh3タグのような間が空いてしまうような記述は避けるようにしてください。
階層を意識して、必ず<h1>から記述をするようにしましょう!
h1タグの仕様は各ページに一度だけ
h1タグが一番重要なタグでSEO的にも重要な役割があるのですが、適切に使用しないとマイナス評価に繋がってしまう場合があります。
- 1ページで1つだけにする
- hタグ(見出しタグ)の中で一番最初に使う
- キーワードを含めて簡潔な文言にする
これらを意識して適切に使用しましょう!
※h2以下の見出しタグは何回使っても問題ありません。
見出しタグのメリット
見出しタグを使用することで次の様なメリットがあります。
サイト閲覧者が記事を読みやすくなる
文章のみで記事を作成するより、見出しを設定する事でどこに何が書かれているか分かりやすく、閲覧者は自分に必要な情報を素早く探すことができるようになります。
文章の中で特に重要である箇所に見出しタグを使用します。
作成時のコツとして、記事の構成段階でタグの位置を大まかに決めておくだけでも、無駄なコンテンツを作らなくて済んだり、自分が伝えたい事が明確になり記事に一貫性が生まれます。
SEO対策になる
正しく見出しタグを使うことで検索エンジンロボットが適切な評価をし、検索結果に表示されやすくなるのと、ユーザーにとって使いやすいサイトになることで間接的にサイトの評価も高まります。
目次を作成しやすくなる
WordPressでWebサイトを構築する場合、プラグインを追加すればhタグを設定する目次だけで目次が作れるようになります。

目次を作成することで、サイト閲覧者は目次の項目を見て自分に必要な情報を探しすことができるため、閲覧者にとって使い勝手の良いサイトになります。
また、コンテンツ全体を簡潔にまとめた内容を見出しに設定する事で、本文を読む前に目次を見るだけで記事の概要を理解し、必要な情報を素早く探し出すことができます。
見出しタグの使用の際に気をつける事
Googleが推奨する記述ポイントを押さえる
Googleには検索エンジン最適化に関する公式のSEOスターターガイドがあります。

記述ポイントをまとめると
- ページの構成と関係なく見出しタグでテキストを囲わない
- <em>や<strong>が適切な箇所で見出しタグを使用しない
- 見出しタグのサイズの使い分けを不規則にしない
- ページ内で見出しタグの乱用はしない
- ページ内のすべてのテキストを見出しタグで囲わない
- 見出しタグをスタイル変更のためだけに使用しない
これらを意識してhタグを設定しましょう。
ヘッダーロゴをh1タグで設定しない
そもそもh1タグはページの大見出し要素で、ページを端的に説明する文章を記載するのが正しい使い方です。1ページ1ページ、記載されている内容を端的に表現した、独自の文章を記載することが大事です。
h1タグはタイトルに次いでSEO対策に重要なタグなので、使用する際は正しく使用するように心がけましょう。
ヘッダーとh1タグについて
Googleはヘッダーやフッター、サイドバーに記載されているような全ページに共通する部分はほとんど無視しています。
ヘッダーロゴも全ページ共通しているテンプレートに記載される部分なので、そこにh1タグを記載することは、h1の効果を著しく落としていることになっています。
例えるなら本を読んでいたら全ページが同じ見出しが記載されている感じです、おかしいですよね??
見出しタグにキーワードを設定しすぎない
hタグにキーワードを含めることは、ユーザーと検索エンジンにコンテンツの内容をわかりやすくする効果がありますが、キーワードを含みすぎは良くありません。
場合によっては、悪質なSEOとして評価を下げる要因にもなってしまいます。
記事内のすべての見出しに無理やり含める必要はないので、ユーザーの理解を助けるために自然な形で含めるようにしましょう。
まとめ
hタグは検索エンジンロボットがWebサイトを巡回してユーザーにとって有益な情報を発信しているかを評価する際に重要な役割を担っています。
hタグを適切に設定することで、Webコンテンツの内容を一目で分かるようにすることができます。その結果検索エンジンやユーザーがコンテンツ内容を理解しやすくなります。
hタグを適切に使用しない、そもそも設定せずに文章のみのコンテンツを作成した場合こに何が書かれているのか把握しづらくなるため、ユーザーが自分に必要な情報を見つけづらくなってしまいます。
ユーザーが読みづらいと感じれば、すぐに離脱される可能性が高まるでしょう。
- 見出しタグの使う順番は守る
- h1タグの仕様は各ページに一度だけ
- ヘッダーロゴをh1タグで設定しない
- 見出しタグにキーワードを設定しすぎない
- コンテンツの階層構造を正しく検索エンジンロボットに伝えるためのコーディング
これらを意識してhタグを適切に設定しましょう!