今回は頻繁に使用する擬似クラス「:nth-child()」を解説します。
 かわてつ
かわてつ今までなんとなく使用していたっていう方もこの記事を読めば全て理解できます!
:nth-child()とは
「:nth-child()」は指定した子要素だけにスタイルを当てることができる擬似クラスです。
「2番目の子要素だけ色を変更したい」
「○番目以降の要素だけ余白を入れたい」
などが簡単に実装できます。
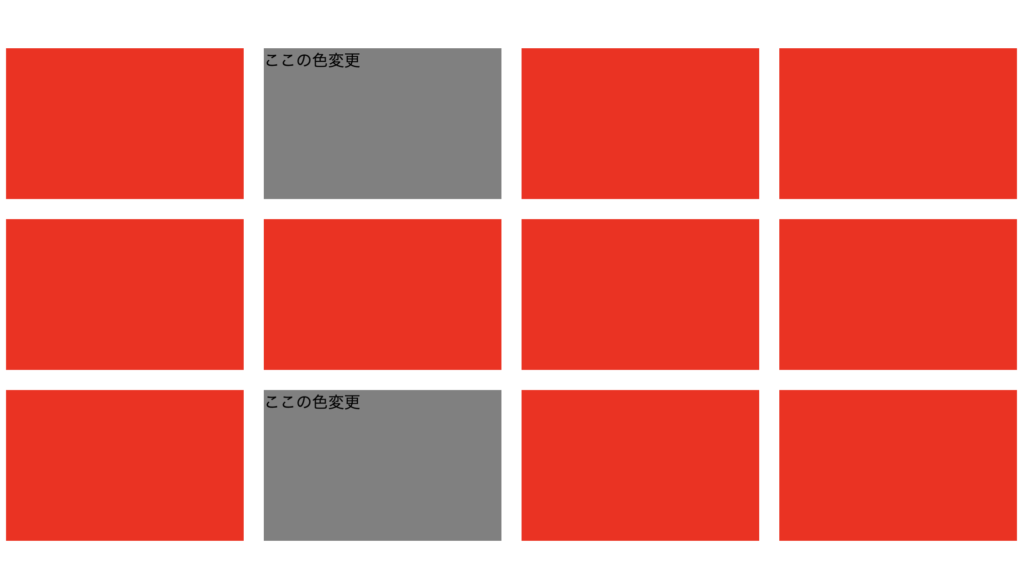
例えば下記は3番目の要素だけ背景色をつけています。
See the Pen Untitled by teppei (@kawatetu) on CodePen.
これからnth-childのよく使用する指定方法や、考え方を解説していきます!
「●番目」の要素を指定する
「3番目だけ背景色を変えたい」
「5番目だけ色を変更したい」
など、個別で特定の要素を指定するには、
nth-child(「スタイルを当てたい要素の番号」)
で指定します。
例えば、
3番目を指定する…「nth-child(3)」
5番目を指定する…「nth-child(5)」
となります。
See the Pen Untitled by teppei (@kawatetu) on CodePen.
先ほど冒頭でも記載しているこちらのコードは、
nth-child(3)を指定することでそのまま3番目の要素が変更しています。
「●番目以降」の要素を指定する
「2番目以降の要素全てにスタイルを当てたい」
という場合は、「nth-child(n + スタートしたい番号)」で指定します。
「5番目以降全ての要素」にスタイルを当てたい場合は、
「nth-child(n + 5)」を付与します。
下記の例では、「nth-child(n + 3)」を指定することで、「3番目以降全ての要素」に対して背景色が変わっています。
See the Pen Untitled by teppei (@kawatetu) on CodePen.
偶数、奇数で指定する
偶数は「nth-child(even)」、奇数は「nth-child(odd)」で指定することができます。
下記の記述では、偶数番目はdisplay:flex;で指定した横並びの順番を逆にしています。
See the Pen Untitled by teppei (@kawatetu) on CodePen.
このようなレイアウトは頻出です!
倍数で指定する
「3の倍数で指定したい」
等の倍数で指定したい場合は、「nth-child(●n)」と記載します。
上記の「●」にはどの倍数で指定したいかの数字を記載します。
下記の例では、3の倍数で要素の背景色を変更させています。
See the Pen Untitled by teppei (@kawatetu) on CodePen.
特定の要素「以外」を指定する
例えば、
「一番最初の要素以外にスタイルを当てたい」
「3の倍数以外の要素にスタイルを当てたい」
などの際は、「:not(:nth-child())」を使用します。
See the Pen Untitled by teppei (@kawatetu) on CodePen.
こちらのコードは、「:not(:nth-child(1))」を指定することで、1番目以外の要素に背景色がつくようにしています。
(ちなみに、一番最初の要素の指定は「:first-child」で指定することが基本です。今回はわかりやすいようにnth-childで指定しています。)
重要な考え方(カッコ内の値を一瞬で判断する方法)
基本的な指定方法は先ほどまで解説した内容です。
それでは、ここで問題です。
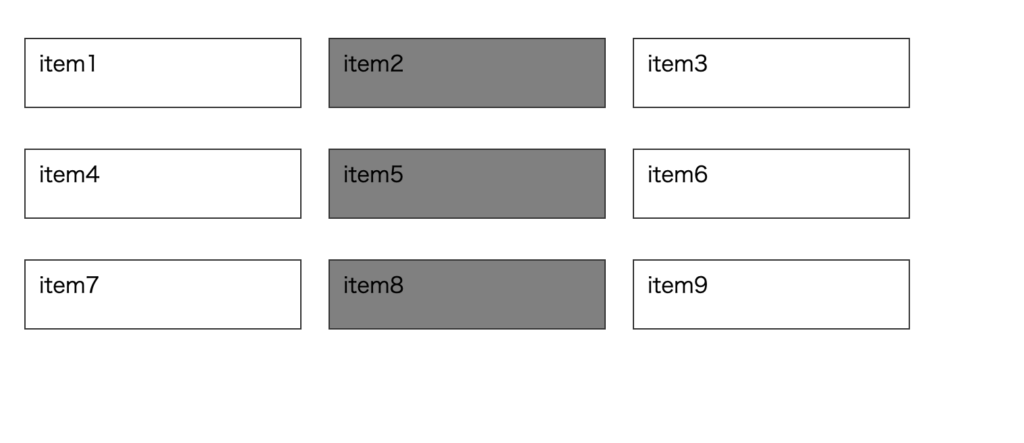
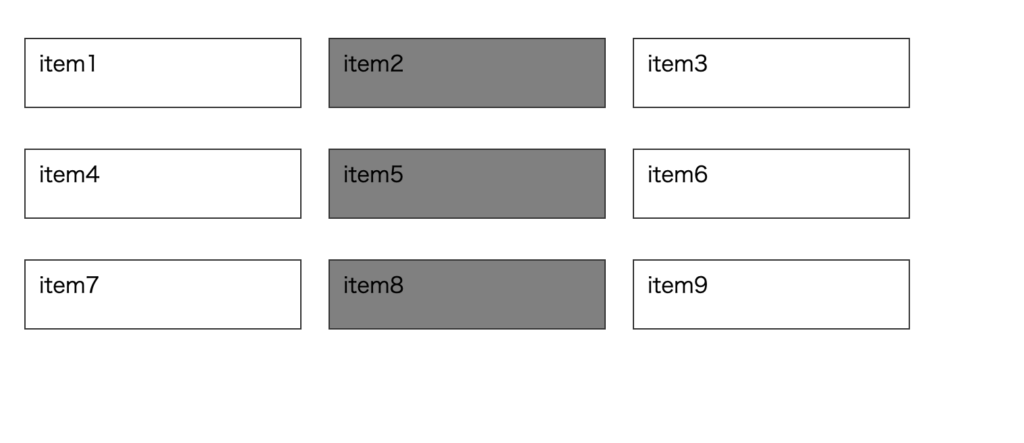
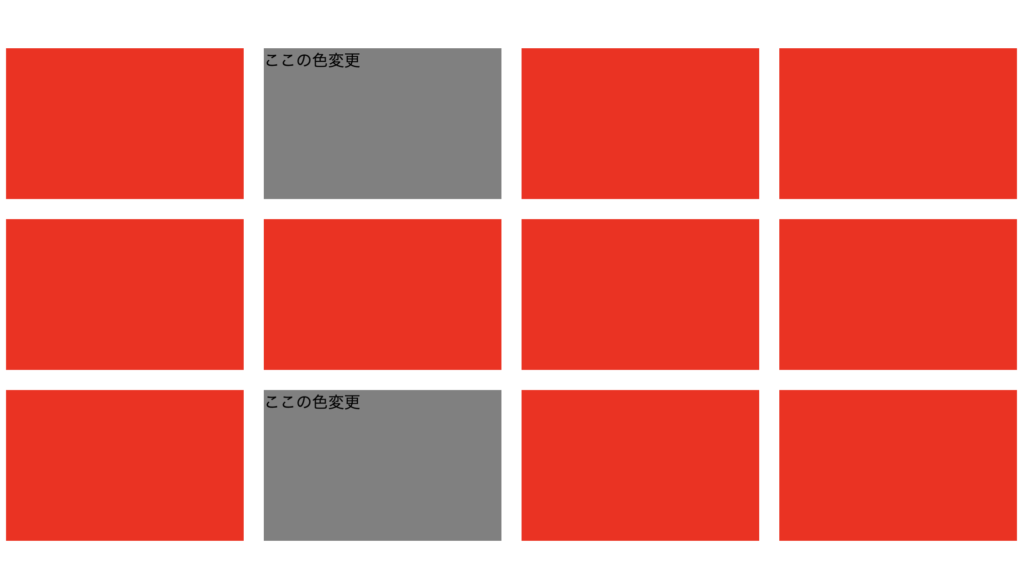
下記画像のレイアウトを作成する場合、nth-child()の()内はどの値を入れれば良いか分かりますか?


少し考えてみてください。
勘が良い方は、今まで解説した内容を見て組み合わせてできるかもしれませんが、ほとんどの人は回答できないと思います。
正解は「3n + 2」です。下記がコードです。
See the Pen nth-child 倍数と開始位置 by teppei (@kawatetu) on CodePen.
実は、nth-child()のカッコ内は数列の考え方で構成されています。
「数学は苦手だから数列の話はやめてくれ」
って人もいると思いますが、誰でも理解できるように解説します!
これから解説する内容が理解できれば、どんなに複雑そうなデザインカンプが出てきても一瞬で値がわかります!
まず、上記例の「3n + 2」の「n」について、
この「n」に0,1,2,3,…と、0から順番に代入した値についてスタイルを変更しています。
例えば、「3n + 2」の場合、
0から順番に代入していくと、
「nに0を代入」 … 「3 × 0 + 2」で値は「2」
「nに1を代入」 … 「3 × 1 + 2」で値は「5」
というように続いていきます。
よって値は2,5,8,11,14…となります。
上記のサンプルコードを見ると、2,5,8番目の要素の背景色が変わっていることがわかると思います。
もちろん11番目まで要素があれば11番目も背景色が変わります。
先ほど「n + 2」を指定すれば2番目以降の値にスタイルが付与されることを説明しましたが、これも同様にnに0から代入していくと、2,3,4,5,…となることがわかります。
これが基本的な考え方です。
基本的な考え方を理解したところで、実際にデザインカンプを見たときに瞬時に値が判断できる考え方を紹介します。
判断する手順は以下の通りです。
- スタイルが当たっている要素の番号を順番に書く
- 均等にいくらずつ増えているか確認する
- 何番目から開始しているか確認する
- nth-child(「②で確認した数字 × n」+ ③で確認した数字)で指定
といった流れです!
先ほどのこちらのデザインについて、手順に沿って算出すると、


- スタイルが当たっている要素の番号を順番に書く
→「2,5,8」と順番に書きます。(スタイルが当たっている番号を抜き出すってことです。) - 均等にいくらずつ増えているか確認する
→「2,5,8」を見ると、均等に「3」ずつ増えていることがわかります。 - 何番目から開始しているか確認する
→開始は2番目から開始しています。 - nth-child(「②で確認した数字 × n」+ ③で確認した数字)で指定
→これにより、nth-child(3n + 2)の指定ということになります!
この考え方ができると、どのデザインカンプでも瞬時に判断することができます!
ちなみに簡単な数列もこの考え方で解けるので、数学の問題を解く際はぜひ活用してください!笑
(そんな機会ないか、、、笑)
実践課題
それでは実践課題です。2つあります!
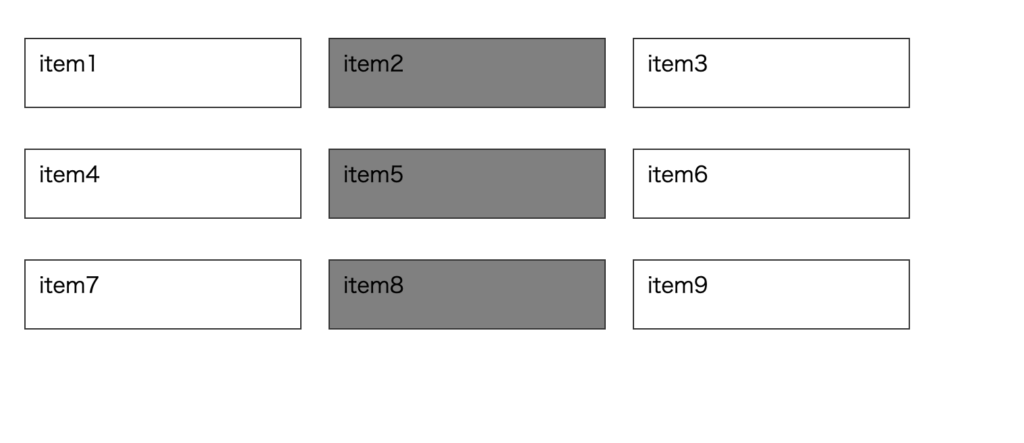
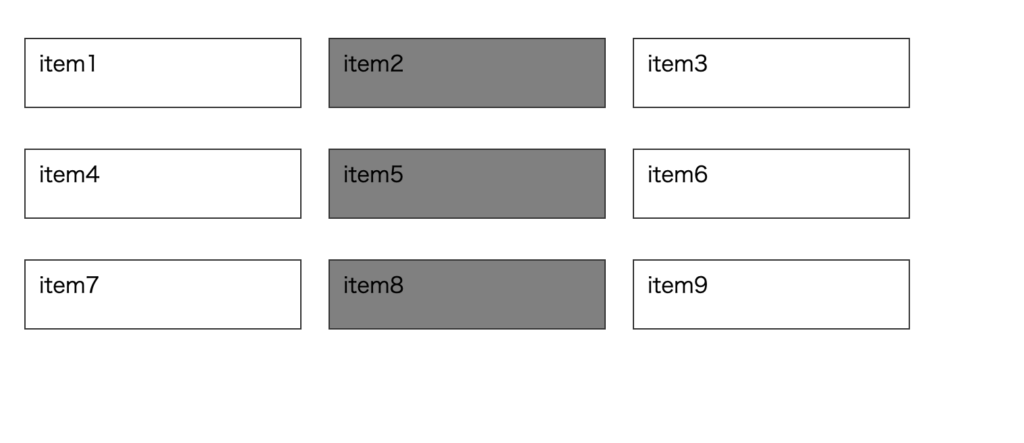
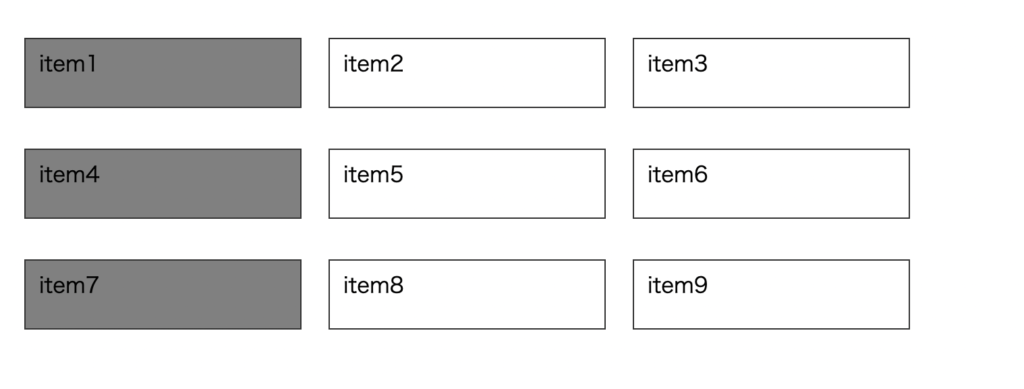
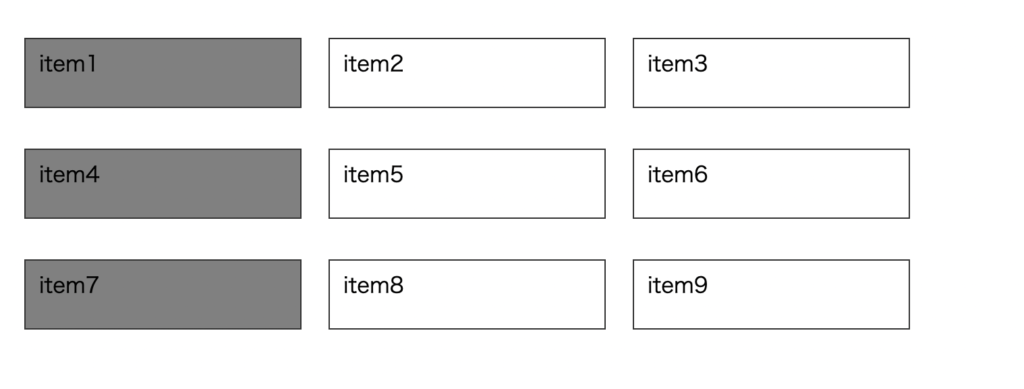
下記画像のようなデザインカンプが渡されました。
nth-child()のカッコ内に入れる値をそれぞれ求めてください!
(全てdisplay:flex;での横並びを想定しています。)
問題1


問題2


正解
問題①
→「3n + 1」です!
問題②
→「8n + 2」です!
理解できましたでしょうか?
不明点等ありましたら、XまでDMしてください!
ここまで読んでいただきありがとうございました!