ハンバーガーメニューとは(完成コード)
ハンバーガーメニューとは三本線(≡)で表示されるナビゲーションのことで、クリックすると隠れている要素が表示されるものです。
スマホ表示のWebサイトでよく使用されています!
 かわてつ
かわてつWeb制作では頻出です!
この記事でマスターしましょう!(と言ってもコピペで使えます!笑)
まずはサンプルコードをご覧ください!
コピペで実装できるようになっています!
ご自身のVS Codeで使用する際は、jQuery等の読み込みは忘れずにしてくださいね!
See the Pen ハンバーガー(スパキャリ) by teppei (@kawatetu) on CodePen.
順番に解説していきます!
コード解説
ハンバーガーメニューを作る手順は、
①ハンバーガーボタン(三本線)をクリックする前の状態を実装(HTML、CSS)
②ハンバーガーボタンをクリックした後の状態を実装(HTML、CSS)
③最初に見えていない箇所を非表示にする(HTML、CSS)
④ハンバーガーボタンのクリックで表示・非表示を切り替える(jQuery)
の流れで実装していきます!
①ハンバーガーボタン(三本線)をクリックする前の状態を実装(HTML、CSS)
HTML
<header class="p-header" id="js-header">
<div class="p-header__inner">
<h1 class="p-header__title p-header-title">
<a href="">
LOGO
</a>
</h1>
<button class="p-header__hamburger hamburger" id="js-hamburger">
<span></span>
<span></span>
<span></span>
</button>
</div>
</header>「p-header__hamburger」クラスがハンバーガーボタン(三本線)を表すためのクラスです!
CSS
*,
*::before,
*::after {
box-sizing: border-box;
}
.p-header {
width: 100%;
height: 50px;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
background: #222222;
}
.p-header__inner {
padding: 0 20px;
display: flex;
align-items: center;
justify-content: space-between;
height: inherit;
position: relative;
}
.p-header__title {
z-index: 997;
}
.p-header__title a {
text-decoration: none;
color: #FFFFFF;
}
.p-header__hamburger {
width: 24px;
}
.hamburger {
background-color: transparent;
border-color: transparent;
z-index: 9999;
cursor: pointer;
}
.hamburger span {
width: 24px;
height: 1px;
background-color: #FFFFFF;
position: relative;
transition: ease .4s;
display: block;
}
.hamburger span:nth-child(1) {
top: 0;
}
.hamburger span:nth-child(2) {
margin: 8px 0;
}
.hamburger span:nth-child(3) {
top: 0;
}「.hamburger span」でハンバーガーボタンのCSS指定をしています。
(横幅が24px、高さが1pxの線ですね!)
その下に記載している「nth-child()」で線のそれぞれの位置を指定しています。
nth-child(1)〜(3)の順番で上から指定しています!
と言っても特に難しい指定はなく、nth-child(2)(三本線の真ん中)の上下に余白(margin)を取っているだけです。
現在の表示はこのようになります!


②ハンバーガーボタンをクリックした後の状態を実装(HTML、CSS)
次に、ハンバーガーボタンをクリックした後の状態を実装します。
HTML
<header class="p-header" id="js-header">
<div class="p-header__inner">
<h1 class="p-header__title p-header-title">
<a href="">
LOGO
</a>
</h1>
<nav class="p-header__nav nav" id="js-nav">
<ul class="p-header__nav-items">
<li class="p-header__nav-item"><a href="#">私たちについて</a></li>
<li class="p-header__nav-item"><a href="#">お問い合わせ</a></li>
</ul>
</nav>
<button class="p-header__hamburger hamburger" id="js-hamburger">
<span></span>
<span></span>
<span></span>
</button>
</div>
</header>
<div class="p-header__nav-box-mask" id="js-mask"></div>「p-header__nav」クラスがナビゲーションメニュー(クリックした後に表示されるコンテンツ)で、
「.p-header__nav-box-mask」クラスが、ナビゲーションが開いた時の暗くなる背景色の記述です。
CSS(追加箇所のみ)
.p-header__nav {
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100vh;
background-color: #1e73be;
transition: ease .4s;
z-index: 999;
}
.p-header__nav-items {
padding-top: 200px;
}
.p-header__nav-item {
margin-right: auto;
margin-left: auto;
text-align: center;
}
.p-header__nav-item a {
color: #FFFFFF;
display: inline-block;
text-align: center;
margin-bottom: 24px;
font-weight: bold;
font-size: 16px;
text-decoration: none;
}
.p-header__nav-item:last-child a {
margin-bottom: 0;
}
.hamburger.active span:nth-child(1) {
top: 5px;
transform: rotate(45deg);
}
.hamburger.active span:nth-child(2) {
opacity: 0;
}
.hamburger.active span:nth-child(3) {
top: -13px;
transform: rotate(-45deg);
}
.p-header__nav-box-mask.active {
position: fixed;
width: 100%;
height: 100%;
z-index: 998;
background: rgba(0,0,0,0.55);
transition: ease .4s;
}ここのポイントは、36行目以降は全てクラス名に「active」クラスです。
この「active」クラスはハンバーガーボタンがクリックされた時に付与するクラスです。(クラス名はなんでも良いです。)
「active」クラスが付いている場合=ボタンがクリックされ、ナビゲーションメニューが表示されている状態
を表すので、そのためのCSSを記載しています。
「active」クラスが付いているときに、ハンバーガーボタンを「×」にしているのとマスク(背景色)をつけています。
ここまで記述ができたら表示確認をしておきたいので、
HTMLの「p-header__hamburger」クラスと、「p-header__nav-box-mask」クラスに「active」クラスを追加してみてください。
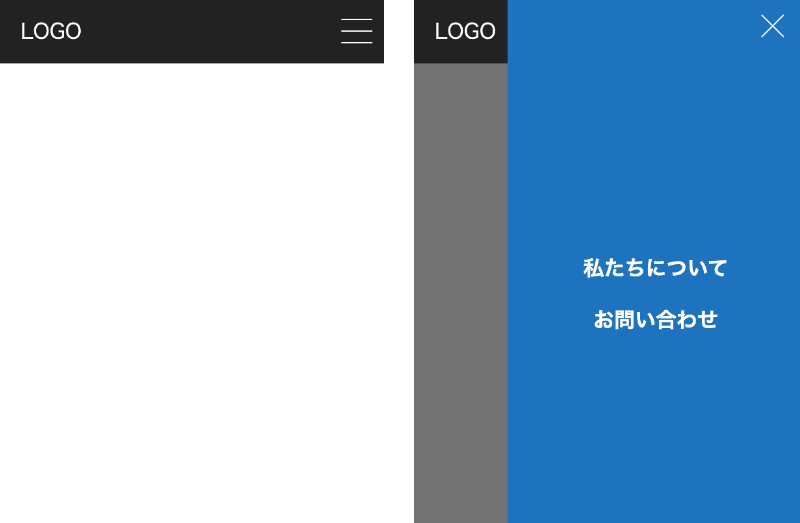
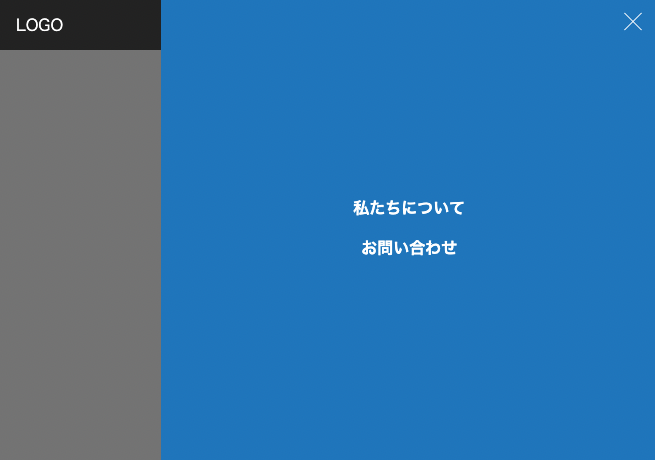
表示は下記のようになっているはずです。(×印と、薄黒色の背景が表示されていることを確認してください)


表示が確認できたら、「p-header__hamburger」クラスと、「p-header__nav-box-mask」クラスに付与していた「active」クラスは削除していください。
③最初に見えていない箇所を非表示にする(HTML、CSS)
現状ナビゲーションメニューが開いているままなので、これを非表示にします。
CSS(追加箇所のみ)
.p-header__nav {
transform: translateX(100%);
}
.p-header__nav.active {
transform: translateX(0);
}translateX(100%)で要素を非表示(画面の右側に隠すイメージ)にして、「active」クラスが付いている際に位置を戻す記述をしています。
こうすることで、初期の状態ではナビゲーションが見えなくなっており、activeクラスが付与された際にスライドしながらナビゲーションが表示します!
④ハンバーガーボタンのクリックで表示・非表示を切り替える(jQuery)
最後にjQueryを使用して、クリックで「active」クラスの付けはずし=表示非表示を切り替えます。
jQuery(function ($) {
const ham = document.querySelector('#js-hamburger');
const nav = document.querySelector('#js-nav');
const mask = document.querySelector('#js-mask');
ham.addEventListener('click', function () {
ham.classList.toggle('active');
nav.classList.toggle('active');
mask.classList.toggle('active');
});
});activeクラスを付与したい箇所のidをそれぞれ定数におきます。
ハンバーガーボタンがクリックされた際に、activeクラスを付け外しするという記述ですね。
これでハンバーガーメニューの実装ができました!
実践課題(背景のマスクのタップでもメニューが閉じるようにする)
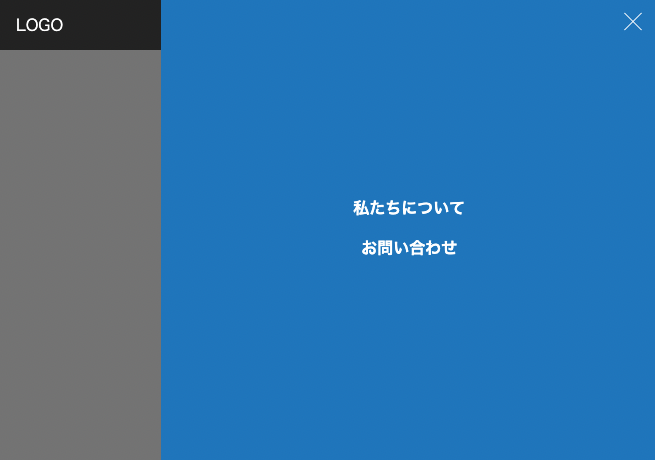
メニューが開いた際の黒色の背景色(下記画像の赤枠の部分)がクリックされた場合でも、メニューが閉じるように実装してください!


追加コードと解説
JS(追加部分のみ)
下記コードを追加するだけです!既存の記述とほとんど変わらないですね!
mask.addEventListener('click', function () {
ham.classList.toggle('active');
nav.classList.toggle('active');
mask.classList.toggle('active');
});以上です!
これでハンバーガーメニューも実装することができたと思います。
ここまで読んでいただきありがとうございました!