アコーディオンメニューとは(完成コード)
今回は「アコーディオンメニュー」を解説します。
クリックで回答の表示・非表示ができる優れもので、実案件で頻出します。
質問欄をクリックしたら、解答欄がヌルッと現れるやつです!笑
今回は実案件で頻出の
「矢印がクルッと回転する」アコーディオンを解説し、
「+−が切り替わる」アコーディオンを実践課題で実装します!
 かわてつ
かわてつご自身のポートフォリオに加えることでアピールにもなります!
ぜひマスターしてください!
先に動きを確認してほしいので、サンプルコードを用意しました!
コピペで実装できるようにしているので、ぜひ活用してください。
開閉時に矢印がクルッと回転します!
(ご自身の環境で実装する際はjQueryの読み込み等は忘れないでくださいね!)
See the Pen アコーディオン by teppei (@kawatetu) on CodePen.
順に解説していきます!
コード解説
アコーディオンを実装する際の流れとしては、
①HTML,CSSで先に回答欄が表示されている状態の実装をする
②クルッと回転する矢印ボタンの実装をする(表示時、非表示時ともに)
③HTML,CSSで回答欄を非表示にする
④jQueryを使用して実際の動き(表示、非表示の切り替え)を付与する
の流れで作成していきます!
①HTML,CSSで先に回答欄が表示されている状態の実装をする
HTML
<div class="p-question">
<div class="p-question__contents">
<dl class="p-question__accordion-list">
<dt class="p-question__accordion-title js-accordion-title">Q. クリックして開閉できているか確認してください。</dt>
<dd class="p-question__accordion-text">
<div class="p-question__accordion-box">
A. こちら回答の一つ目です。
</div>
</dd>
</dl>
<dl class="p-question__accordion-list">
<dt class="p-question__accordion-title js-accordion-title">Q. 質問の2つ目です。上手く機能していますか?</dt>
<dd class="p-question__accordion-text">
<div class="p-question__accordion-box">
A. 上手く実装できています。
</div>
</dd>
</dl>
<dl class="p-question__accordion-list">
<dt class="p-question__accordion-title js-accordion-title">Q. これから毎日Web制作の学習をしますか?</dt>
<dd class="p-question__accordion-text">
<div class="p-question__accordion-box">
A. はい。もちろんでございます。
</div>
</dd>
</dl>
<dl class="p-question__accordion-list">
<dt class="p-question__accordion-title js-accordion-title">Q. アコーディオンとは何か理解できましたか?</dt>
<dd class="p-question__accordion-text">
<div class="p-question__accordion-box">
A. 確認していただきありがとうございます。
</div>
</dd>
</dl>
</div>
</div>
CSS
body {
background: #F2F2F2;
}
.p-question {
padding: 19px 22.5px 42px 22.5px;
}
.p-question__accordion-list {
background: #FFFFFF;
position: relative;
font-size: 14px;
font-weight: bold;
}
.p-question__accordion-list:not(:first-child) {
margin-top: 32px;
}
.p-question__accordion-title {
cursor: pointer;
position: relative;
padding: 24px 50px 24px 24px;
line-height: 1.5;
border-bottom: 1px solid #333333;
}
.p-question__accordion-text {
padding: 24px 50px 24px 24px;
}
.p-question__accordion-box {
color: #000000;
line-height: 1.5;
position: relative;
}
こちらが回答のボックスも表示された状態のコードです!
ポイントとしては、HTMLのdtタグ(クリックしたらアニメーションが機能する対象の箇所)に「js-accordion-title」クラスを付けています!(クラス名はなんでも良いです。jQueryで動かす対象だということがわかりやすい名前にしましょう!)
このクラスはjQueryを記載する際に使用します!
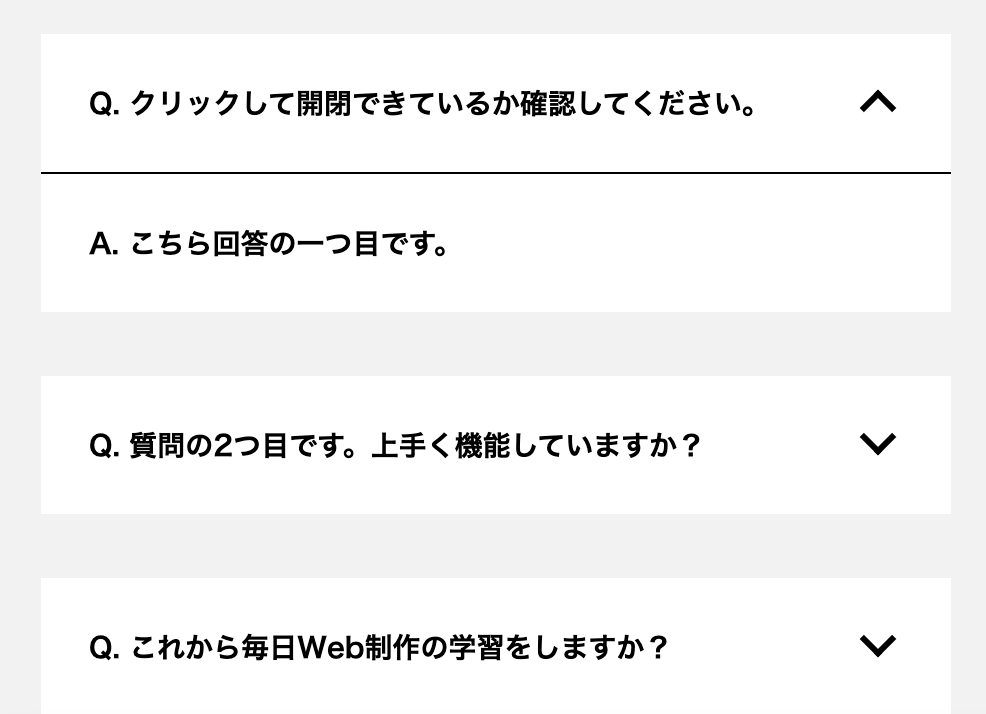
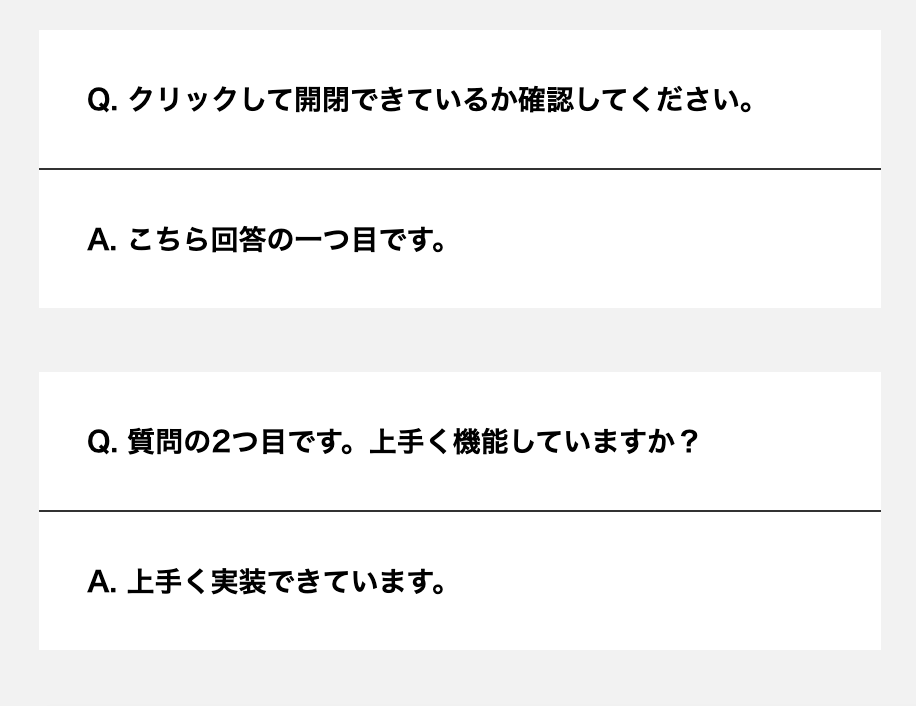
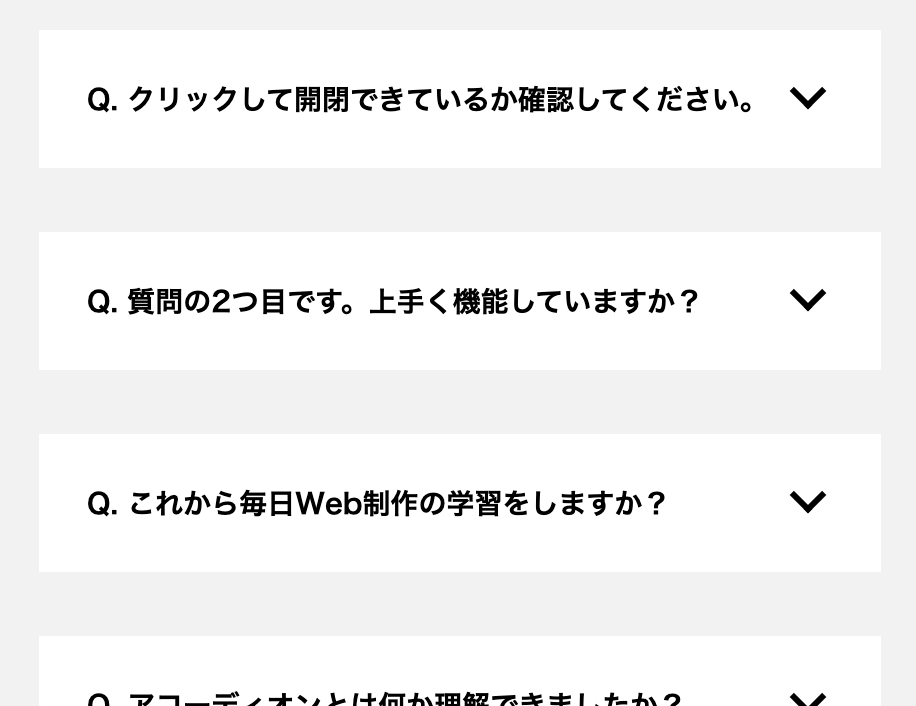
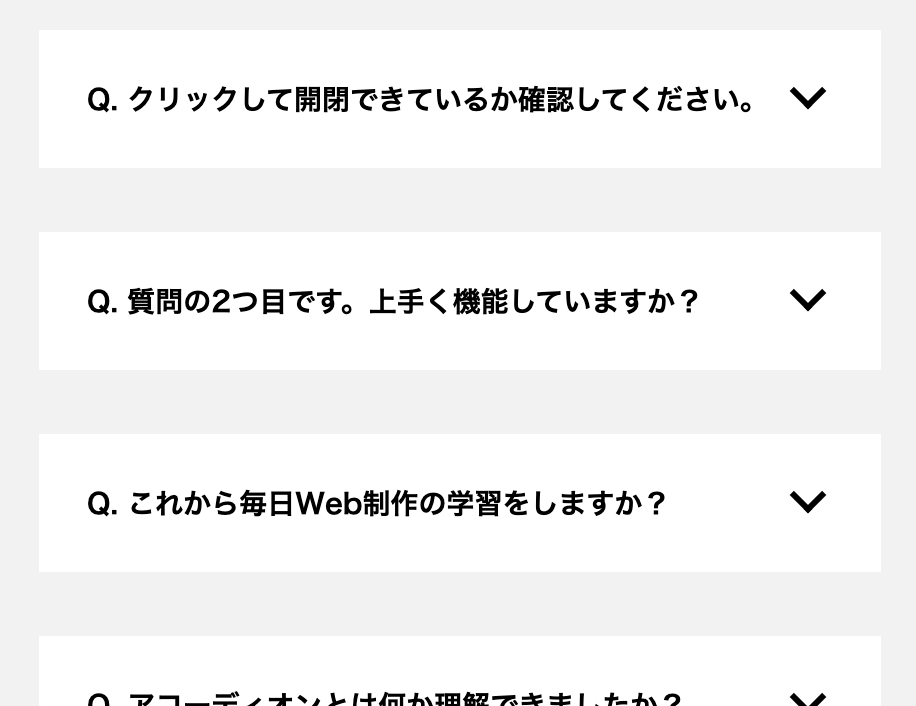
現在の表示は下記のようになっています。(当たり前ですが、クリックしても反応はしません。)
これで回答欄が開いた状態の実装ができました。


②クルッと回転する矢印ボタンの実装をする(表示時、非表示時ともに)
次に矢印ボタンを作ります。
今までのCSSコードに下記記述を追記してください!
CSS
.p-question__accordion-title::after {
content: "";
display: inline-block;
position: absolute;
top: 44%;
right: 30px;
transform: translateY(-50%)
rotate(135deg);
width: 10px;
height: 10px;
border-top: 3px solid #000000;
border-right: 3px solid #000000;
transition: .3s;
}
.open {
border-bottom: 1px solid #000000;
}
.open::after {
transform: rotate(-45deg);
}擬似要素(::after)で書かれているものが、矢印の記述です!
また、ここでポイントですが、
「.open」と記載しているものは、
質問欄がクリックされて解答欄が表示されているときのみに付与されるクラスです。
あとでjQueryで切り替えができるようにします。
名前はなんでも良いですが、わかりやすい名前にしましょう。
回答欄が表示されているとき(=openクラスが付与されているとき)のみ、
「下線が発生する」「矢印が回転する」という記述をしています。
「openクラスがついている=回答欄が表示されている」ということですね。
既に「p-question__accordion-title」クラスに付与されている「border-bottom」は不要なので削除しておいてください!
表示を確認したいので、
HTMLの「p-question__accordion-title」クラスがついている箇所に追加で「open」クラスを付与してみてください。
表示確認なので、一つだけ付ければ良いです!
HTML
<dl class="p-question__accordion-list">
<dt class="p-question__accordion-title js-accordion-title open">Q. クリックして開閉できているか確認してください。</dt>
<dd class="p-question__accordion-text">
<div class="p-question__accordion-box">
A. こちら回答の一つ目です。
</div>
</dd>
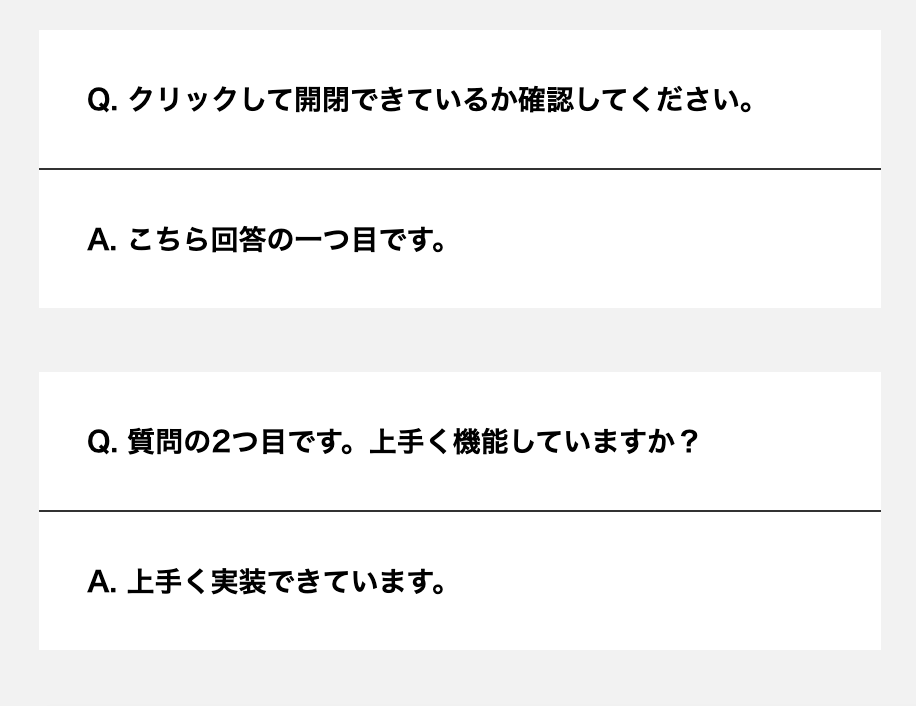
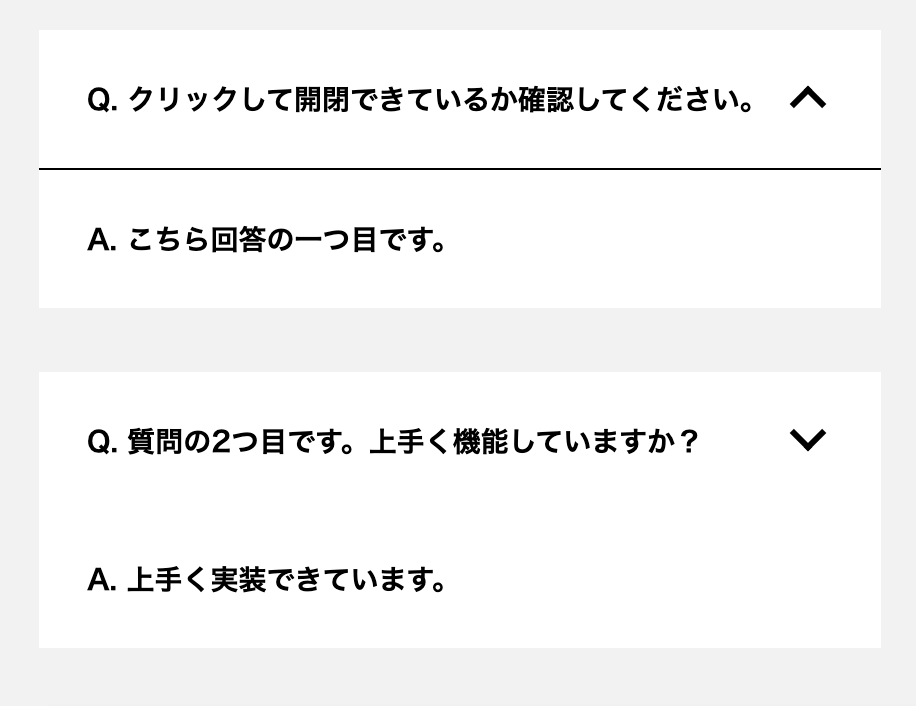
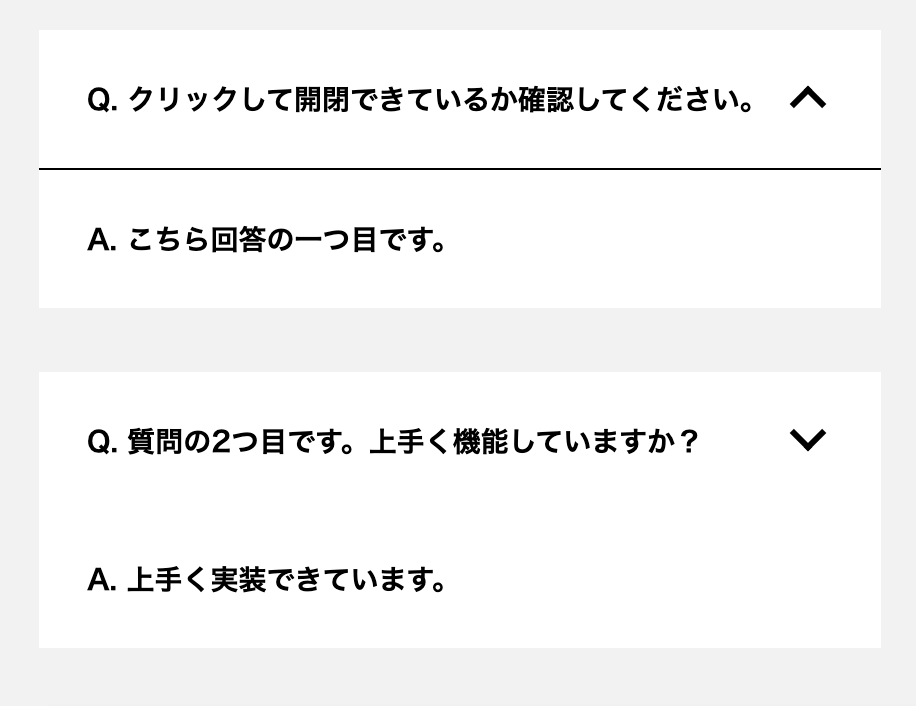
</dl>今回は一番上の質問のボックスにopenクラスを付与したので表示は下記のようになっています!
(上がクラスを追加したもので、下がクラスがついていないものです。)


矢印が回転されていることと、下線が表示されています。
確認ができたら、確認用にHTMLに付与したopenクラスは削除しておいてください。
③HTML,CSSで回答欄を非表示にする
続いて、あらかじめ回答欄は見えていないので、非表示の状態を作ります。
といってもCSSに下記のコードを追加するだけです。
CSS
.p-question__accordion-text {
display: none;
}今回最初に非表示にしたいのは回答欄の「p-question__accordion-text」のクラスなので、
そこに「display:none;」を付与します。


回答欄が非表示になっていることを確認します。
④jQueryを使用して実際の動き(表示、非表示の切り替え)を付与する
最後に開閉をクリックで切り替えられるようにjsの記述をします。
JS
jQuery(function ($) {
$(function () {
$(".js-accordion-title").on("click", function() {
$(this).next().slideToggle(200);
$(this).toggleClass("open",200);
});
});
});コードを日本語でざっくり解説すると
「js-accordion-title」がクリックされたときに、
「js-accordion-title(this)」の次の兄弟要素(next())が、
0.2秒かけて上下にスライドし(slideToggle(200))、
クラス名「open」を追加(指定されている場合は削除)する。
といった意味になります。
これにより、クリックで回答欄の表示・非表示が実装できました!
実践課題(+と−が切り替わるアコーディオン)
それでは習ったことをすぐにアウトプットしていただきたいので、課題を用意しました!
さらに実践を想定して、回答欄が非表示の際は「+」、クリックをして回答欄が表示された際は「−」が表示されるようにしてください!
下記のような動きです!
実装する上でのポイントとしては、
・基本的には今までで説明したコードをデフォルトで使用可能です
・+と−は擬似要素で作成する
・toggleClassで追加(削除)するクラス名を使用して回答欄が表示される際のCSSの表示を変更する
です!
今まで解説したコード(サンプルコード)をコピペして、+−の箇所を修正するだけで実装できるはずです!
また、+と−の切り替えはなめらかに動かしてください!
この種類のアコーディオンも頻出なのでぜひおさえておきましょう!
実践課題サンプルコード(解答)
こちらがサンプルコードになります!
See the Pen アコーディオン_プラスマイナスver(スパキャリ) by teppei (@kawatetu) on CodePen.
ぜひ実装できたらXでDMしてください!
今回は以上です!ありがとうございました!