GSAP(ジーサップ)とは
GSAP(ジーサップ)とは、本来複雑で高機能なアニメーションを簡単に実装できるJavaScriptのライブラリで、最近とても注目されています。
GSAPでは基本的なアニメーション機能はもちろん、「縦スクロールで横移動」「一文字ずつ表示される」等幅広いアニメーションがとても簡単かつ軽量で実装できます。
例えば、このようなアニメーションも10行も書かずに実装できます。(再生ボタンを押下してみてください!)
この記事ではGSAPの基本的な使用方法をご紹介します!
別の記事で案件やポートフォリオでも活用できるアニメーションの実装もしますので、まずは基本的な使い方をマスターしてください!
 かわてつ
かわてつアニメーションが得意なコーダーは少ない印象です。
GSAPをマスターして差別化してください!!
GSAPの読み込み方
読み込み方法は何パターンかありますが、CDNでの読み込みが一番簡単なので今回はCDNで読み込みます。
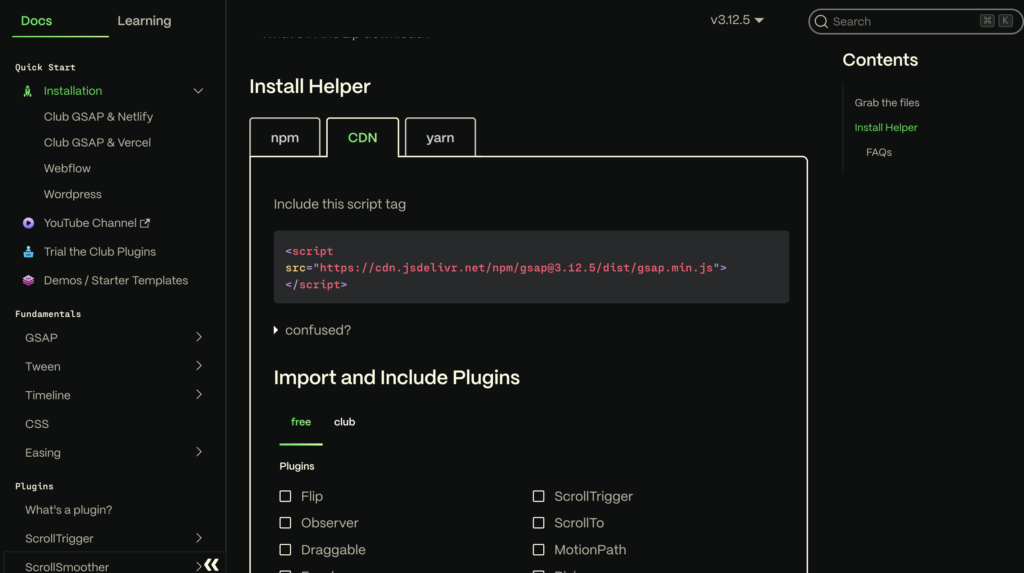
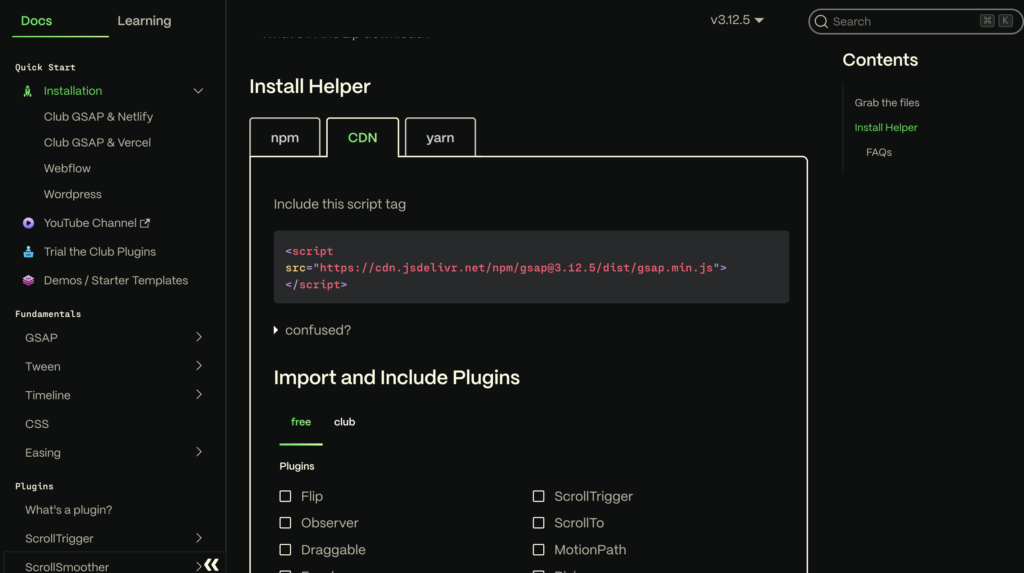
まずはGSAPの公式ページへ飛んでください。




公式ページに飛んだら、少し下にスクロールして「CDN」のタブをクリックします。
そこに「include this script tag」と記載されている箇所のコードを、ご自身のエディタ(VS Code等)のbodyタグ直前にコピペしてください。
また、bodyタグの直前に自作のJSファイルを読み込んでいる場合は、CDNは自作のJSの前に読み込んでください!
<script src="https://cdn.jsdelivr.net/npm/gsap@3.12.5/dist/gsap.min.js"></script>
<script src="./js/script.js"></script>
</body>これでGSAPを使用する準備ができました!
head内で読み込む場合はdefer属性をつけてくださいね!(今回のようにbodyタグ直前で読み込む場合はそのままで大丈夫です。)
GSAPの基本的な使い方
サンプルコード
GSAPで重要な内容が下記の3つです。
- Tween
- ScrollTrigger
- Timeline
この記事では、最も基礎的である「Tween」の使い方を解説します!
まずはサンプルコードです。
ご自身のVS Code等で確認する場合は、先に説明した通りGSAPを読み込んでくださいね!
See the Pen GSAPの基本 by teppei (@kawatetu) on CodePen.
上記のJSの記述を見てもらったらわかりますが、たったこれだけのコードで動きます。
こちらのサンプルコードを元に、解説や追加等をしてGSAPの基本的な使い方をお伝えします!
Tweenについて
上記サンプルコードのJSに記述している、
gsap.to(".box1", {
x: 50,
});
gsap.from(".box2", {
x: 50,
});
gsap.to(".box3", {
x: 100,
});がGSAPのコードですが、
基本的な形は
「gsap.メソッド(動かしたい対象, {詳細の動き});」
です!
上記のコード例で言うと、
1行目
「to」がメソッド、「.box1」が動かしたい対象
2行目
「x: 50;」が詳細の動き
になります!
もっとわかりやすく言うと、
メソッド=アニメーションの基本的な動き方の指定(具体的なメソッドの種類は後述します)
動かしたい対象=動かしたいクラス名やid
詳細の動き=具体的な動きの詳細の指定(プロパティ等)
と言った感じです!
次の項目から、この「メソッド」と「詳細の動き」について解説します!
まずはメソッドから紹介していきます!
Tweenメソッド
主なメソッドは下記の通りです。
| メソッド | 解説 |
|---|---|
| to | 現在の状態から指定した状態に向かって動かす |
| from | 指定した状態から現在の状態に向かって動かす(toの逆) |
| fromTo | アニメーション開始と終了の両方を指定する(toとfrom両方) |
| set | アニメーションは動かさず、値のみを指定する |
上記のメソッドを上から順番に使用しているサンプルコードです。
(一回でアニメーションの動きが理解できない場合は、右下の「Rerun」をクリックすることで、再度アニメーションが動きます!)
See the Pen GSAPメソッド by teppei (@kawatetu) on CodePen.
JSのコードを参考に解説すると、
box1クラス
→右に50px(指定した状態)移動
box2クラス(CSSで最初にmargin-leftを75px当てています)
→50px右から現在の状態(margin-left:75px;)に移動
box3クラス
→100px右から150pxまで移動
box4クラス
→右に150pxが初期位置(アニメーション動かない)
といった感じです!
詳細の動き(プロパティ)を指定する
続いて、詳細の動きを指定するプロパティを紹介します!
アニメーションの制御
実際にアニメーションを制御するオプションをつけてみます!
コードは以下です。
(一回でアニメーションの動きが理解できない場合は、右下の「Rerun」をクリックすることで、再度アニメーションが動きます!)
See the Pen GSAPアニメーション制御のプロパティ by teppei (@kawatetu) on CodePen.
上記を順番に解説すると、
duration:何秒かけてアニメーションを動かすか
→box1は3秒かけて移動するように指定しています。
delay:何秒後にアニメーションを開始させるか
→box2は2秒後にアニメーションが開始するように指定しています。
repeat:リピートの回数
→box3は無限にループさせています。(-1が無限で、その他数字はそのまま何回リピートするかの指定です。)
yoyo:リピートの際に逆方向で移動するか
→box4はリピート時は逆方向でアニメーションが動きます。(初期値はfalseなので、trueを指定するとリピートの際は逆方向になります。)
他にもオプションはあるので、「GSAP オプション duration」などで調べると、他のオプションも出てくると思います!
CSSプロパティ
続いてCSSプロパティをつけてみます!
以下サンプルコードです。
See the Pen GSAPーCSSプロパティ by teppei (@kawatetu) on CodePen.
順番に解説すると、
x,y:位置の変更
→xが横方向、yが縦方向になります。また、値をマイナスにすることで逆方向への移動になります。box1では右に50px移動させています。
scale:拡大
→box2ではscaleの値を「1.5」にすることで1.5倍に拡大しています。この値を「0.7」にすると0.7倍に縮小します。また、scaleXで横方向のみの拡大縮小・scaleYで縦方向のみの拡大縮小を指定できます。
rotate:傾ける
→box3では45°回転させています。
opacity:透過させる
→box3では30%透過させています。
backgroundColor:色の変更
→box4では段々と色が「#3e3e3e」に変化します。
他にもプロパティは沢山あります。「GSAP CSS プロパティ」と検索すると他のプロパティも出てくると思いますので、ぜひ参考にしてください!
まとめ
今回はGSAPの基本的な使い方を解説しました。
ここまでだと、そこまで高度なアニメーションを実装してないので、GSAPの凄さがいまいちピンときていないかもしれませんが、
別の記事で最新のアニメーションの動きを解説しています!そちらもぜひご覧ください!


不明点やご質問がありましたら、私のXまでDMをしてください!
ここまで読んでいただきありがとうございました!