Cursorとは
Cursorとは、AI機能を搭載したコードエディタです。
(コードエディタはみなさんが普段使用されているVisual Studio Codeなどのことですね!)
もっとわかりやすく言うと、
VS Codeの機能に追加して、chatGPTが使用できたりコードを自動生成してくれるようなものです!
まずは魅力を伝えたいので、下記の動画を見てください!
コードが指示通り自動で生成されていることがわかると思います!
また、このCursorはVS Codeをフォークしているものなので、普段からVS Codeを使用している方は拡張機能や設定をそのまま移行できたりするので、使い方はVS Codeとほとんど変わらないところも魅力の一つですね。
画面もVS Codeとほとんど一緒で、もちろんgulp環境なども引き継げます!
今回はCursorのインストール方法と、よく使用する機能の使い方を説明します!
 かわてつ
かわてつ私は普段、「Cursor」と「VS Code」を併用してコーディングしています!
使い方に慣れてくると非常に効率が良いツールになるのでぜひ活用してみてください!
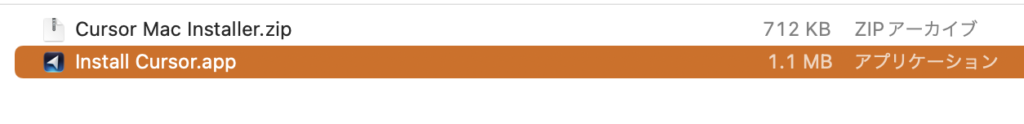
Cursorのインストール方法(Macで解説)
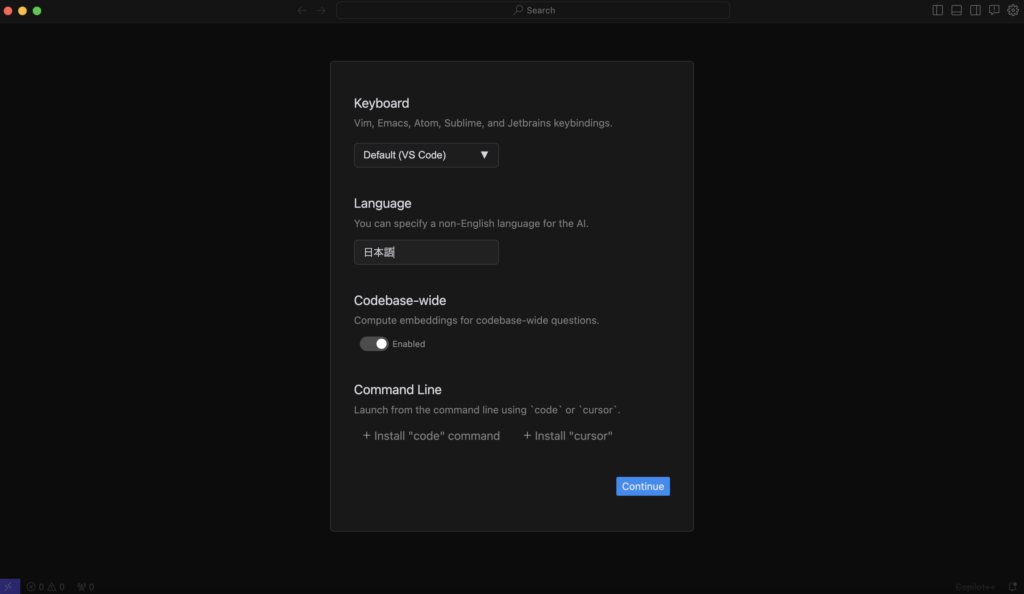
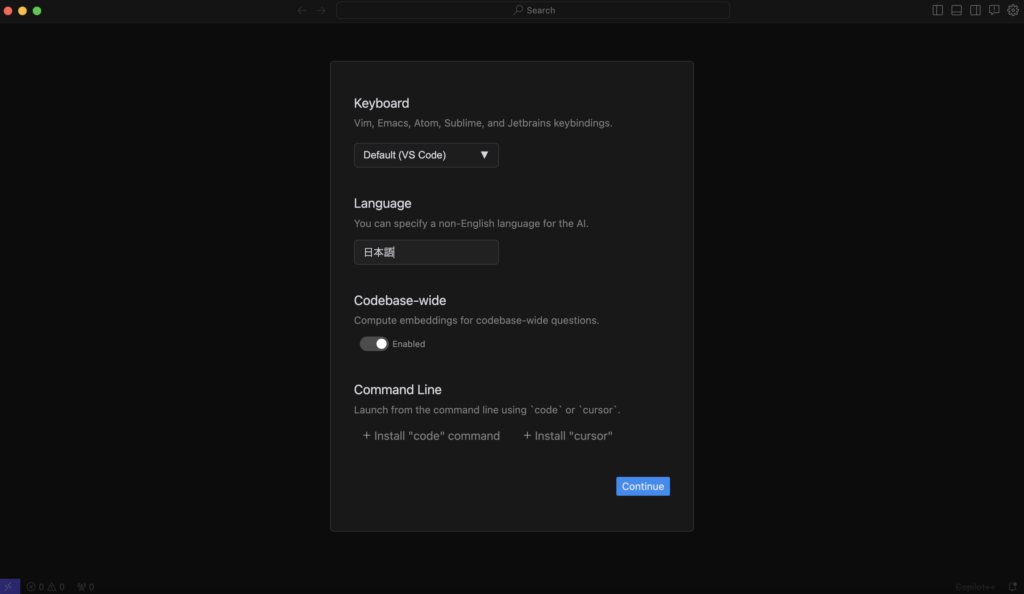
起動すると下記のような画像が出てきます。


「Language」に「日本語」を入力して、「Continue」を押下


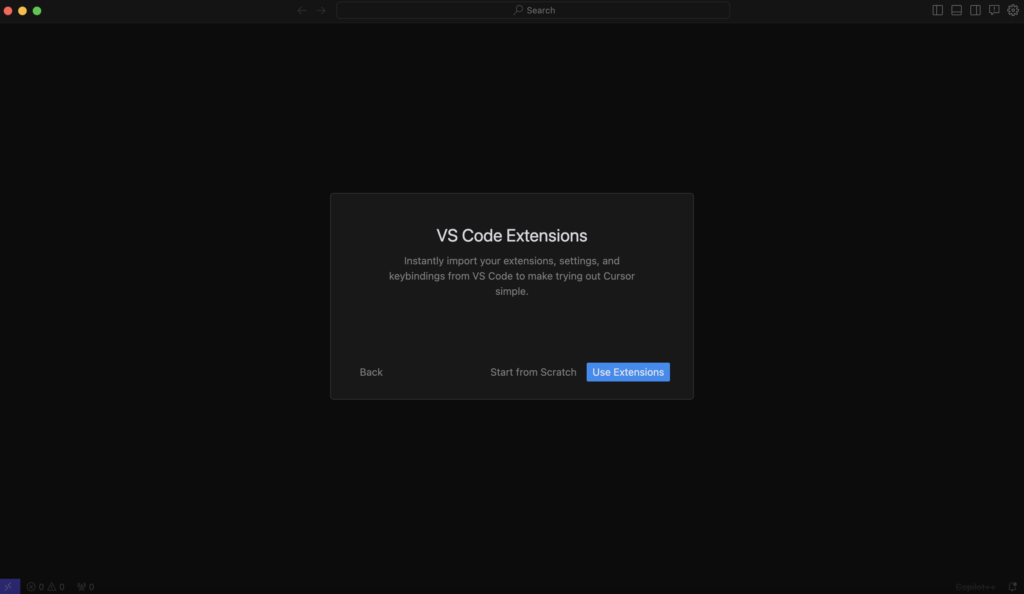
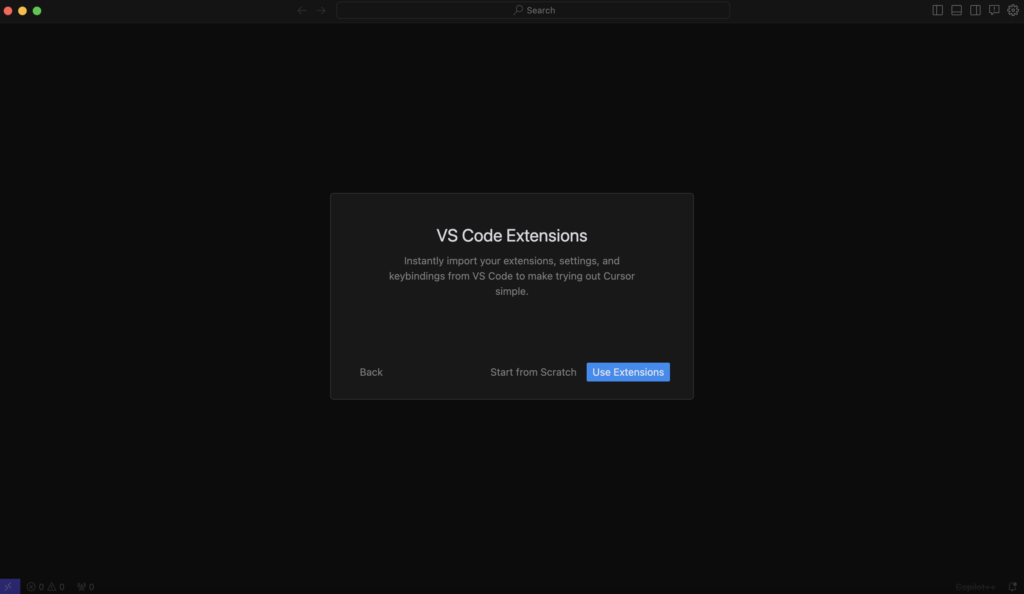
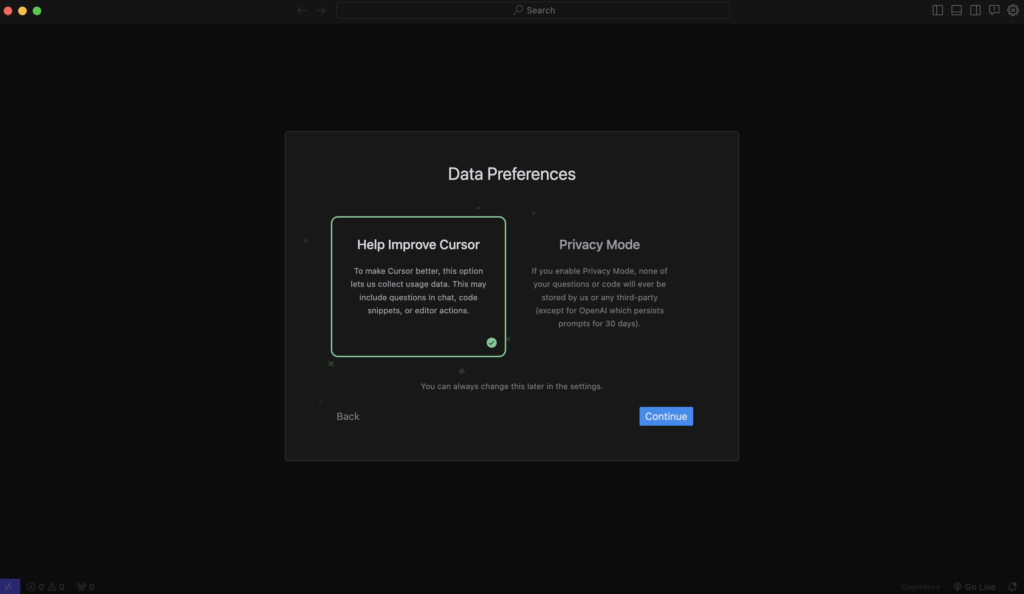
VS Codeの拡張機能を使用する場合は、「Use Extensions」をクリック。


「Continue」を押下


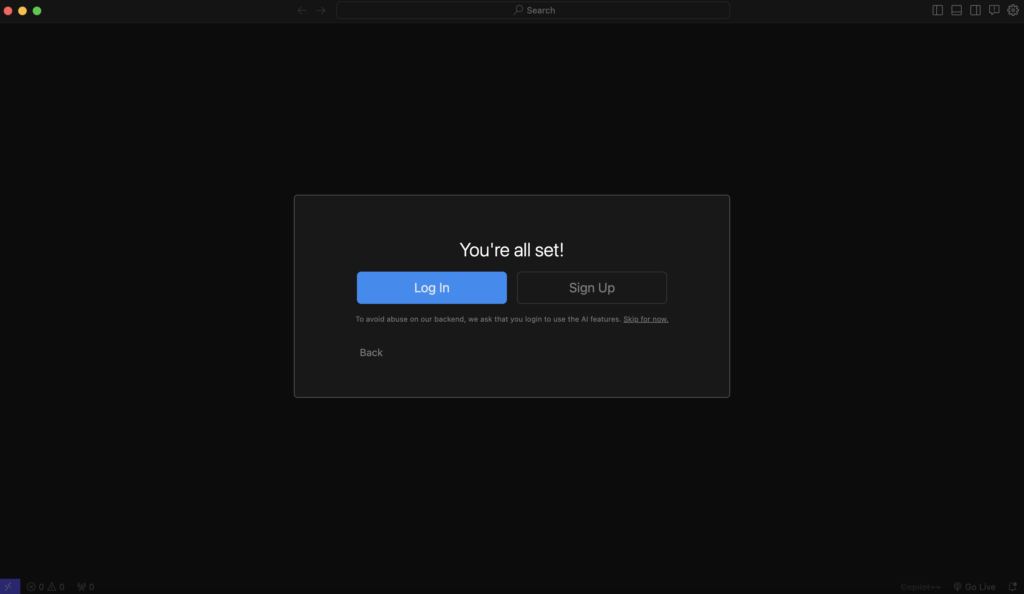
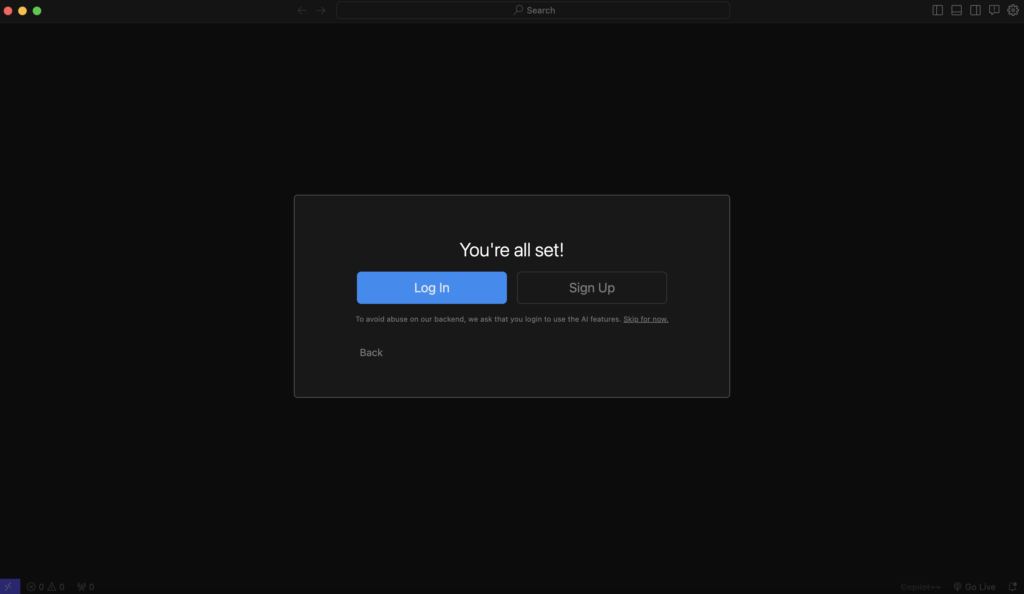
アカウントを持っていない方は、右の「Sign Up」をクリック


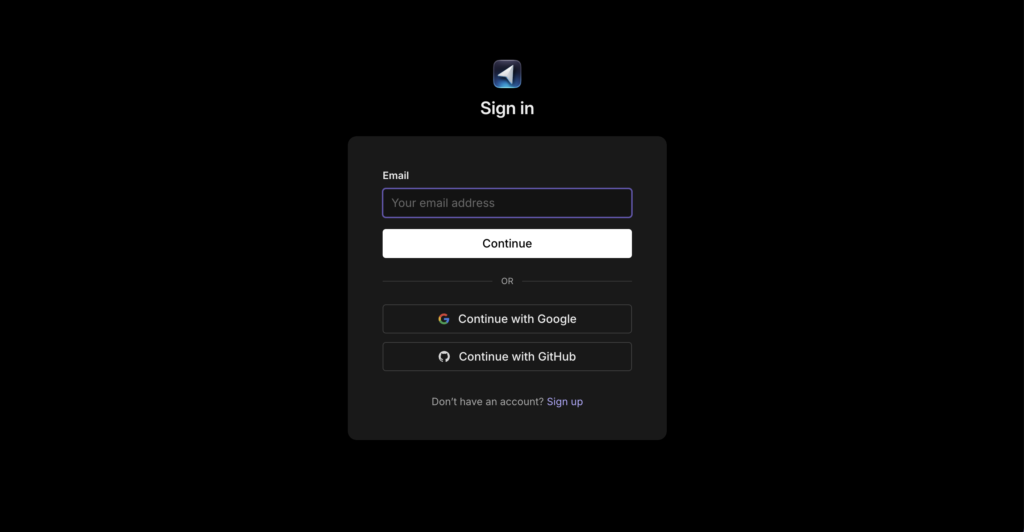
メールアドレス、Googleアカウント、GitHubアカウントのいずれかでサインアップができます。お好きなものを入力してください。(私はGoogleアカウントで作成しています。)
サインアップが完了したら、再度Cursorを開いてください。
以上でアカウントのインストールと初期設定は完了です。
コーディングする際はVS Codeと同じように、Cursor上でフォルダを開けば大丈夫です!
Cursorでよく使用する機能の説明
それではよく使う機能を説明していきます!
コードの自動生成(⌘K)
コードの自動生成は「コマンド+K」から使用できます。
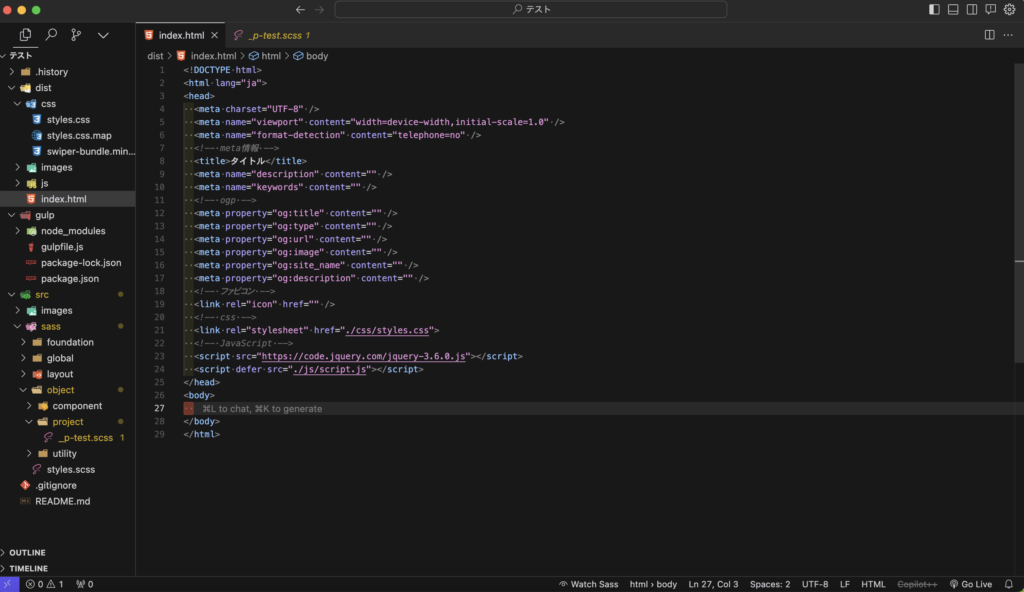
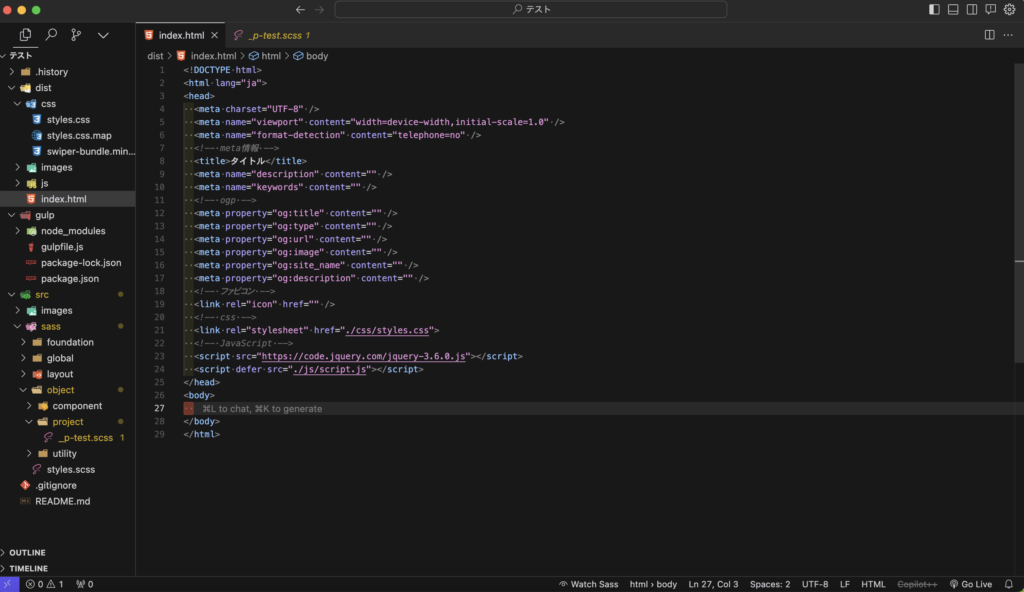
まずはHTMLから実装してみます!
HTML


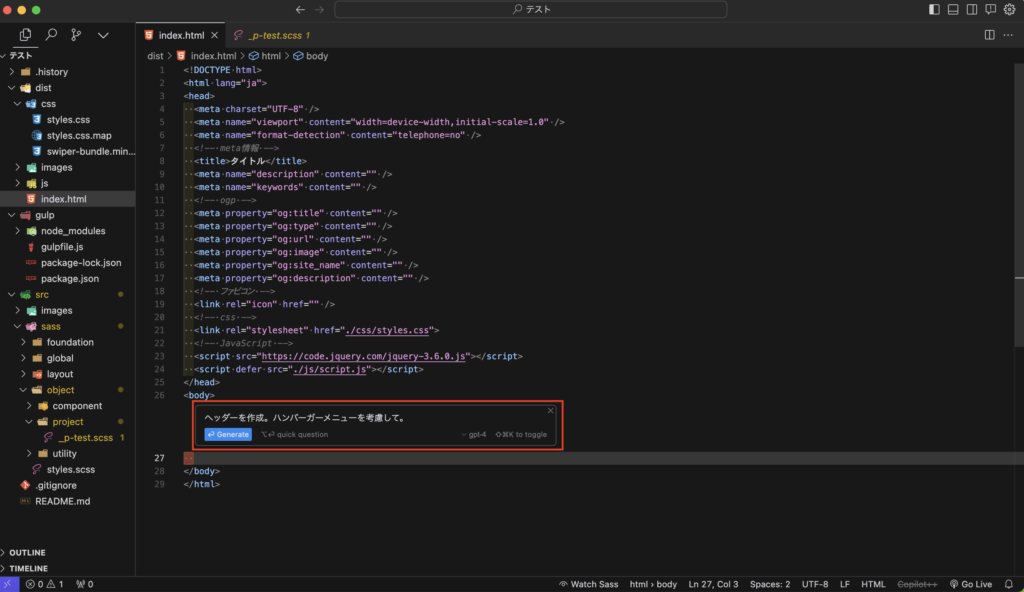
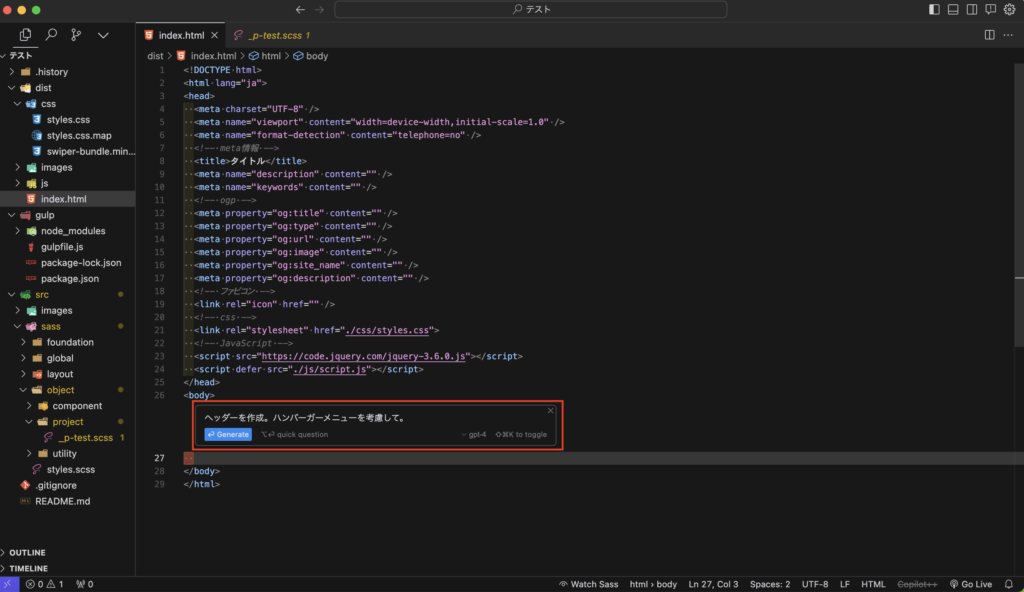
⌘+Kをクリック


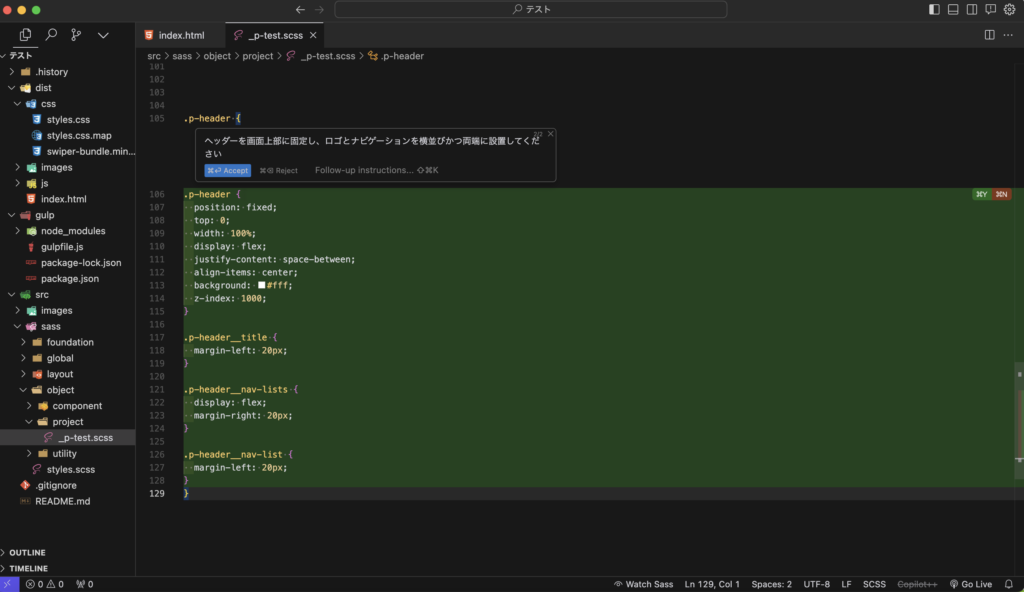
入力欄が表示されるので、指示を入力し「Generate」をクリックします。


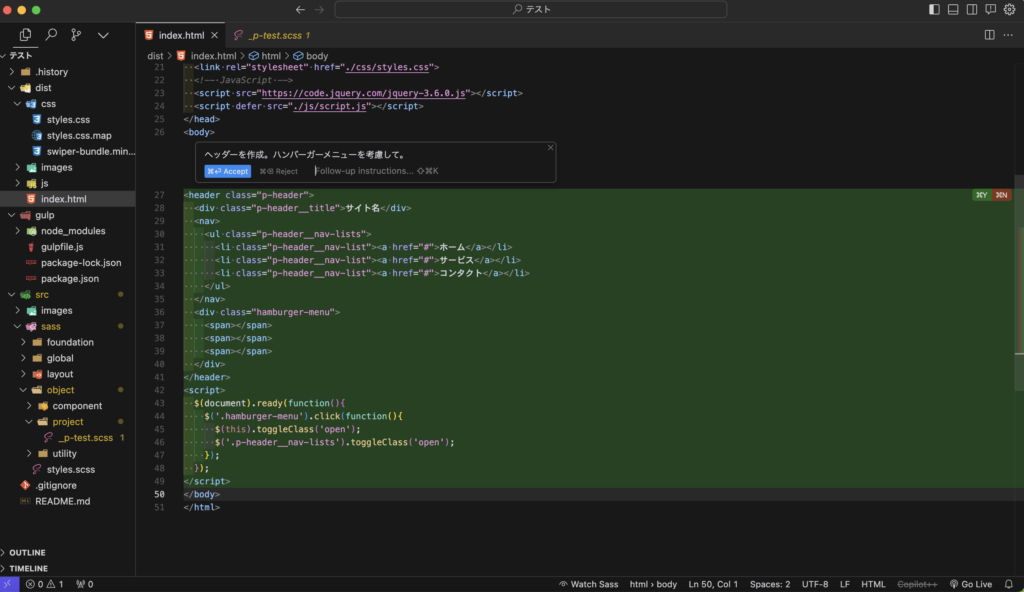
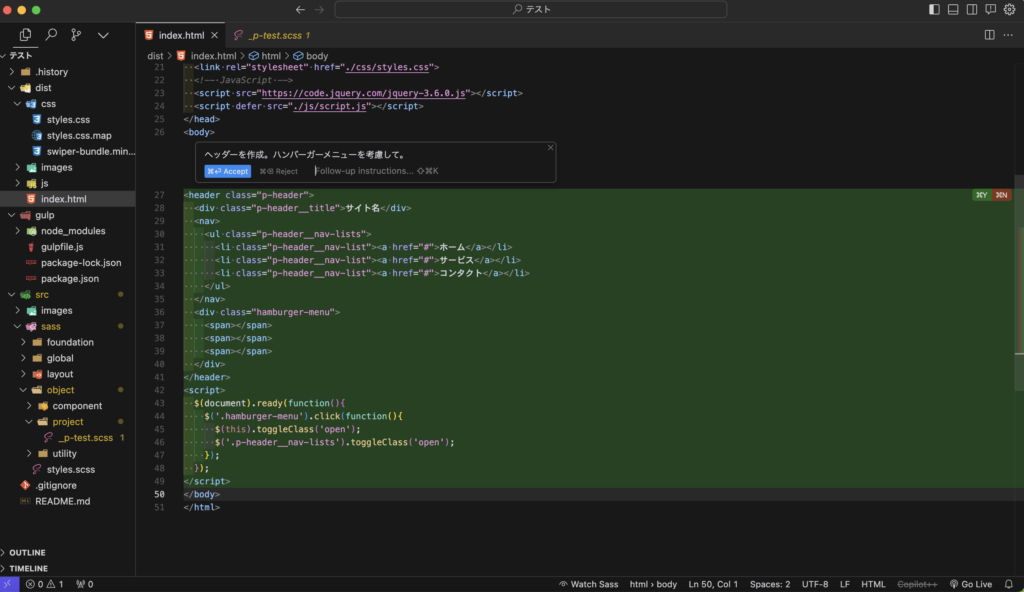
このように自動でコードが生成されます。問題なければ、「Accept」ボタンをクリックします。
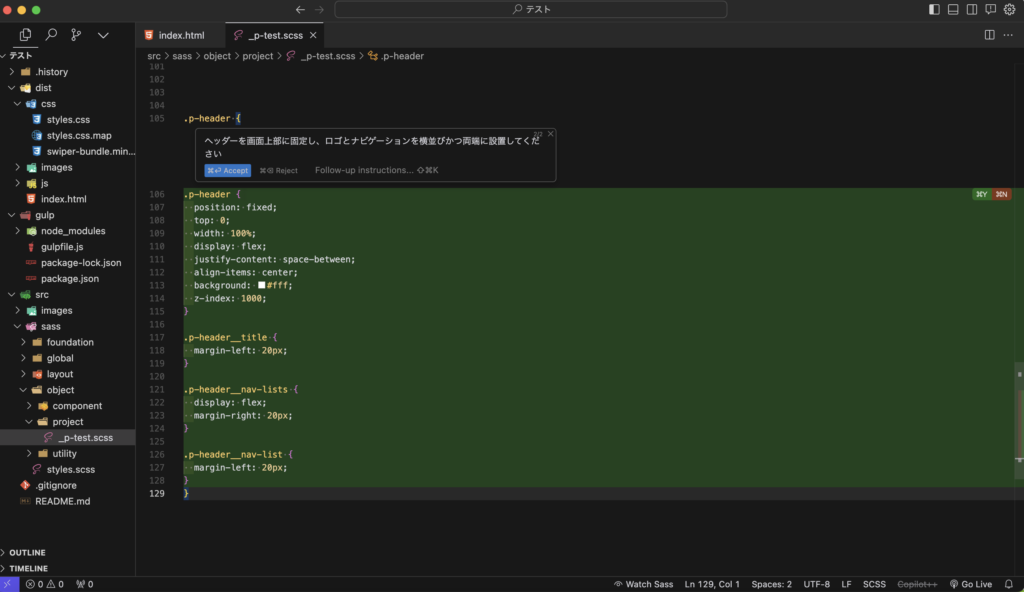
CSS
CSSも同様に⌘+Kで入力して生成します。


チャットの活用
チャットで質問等をする際は、


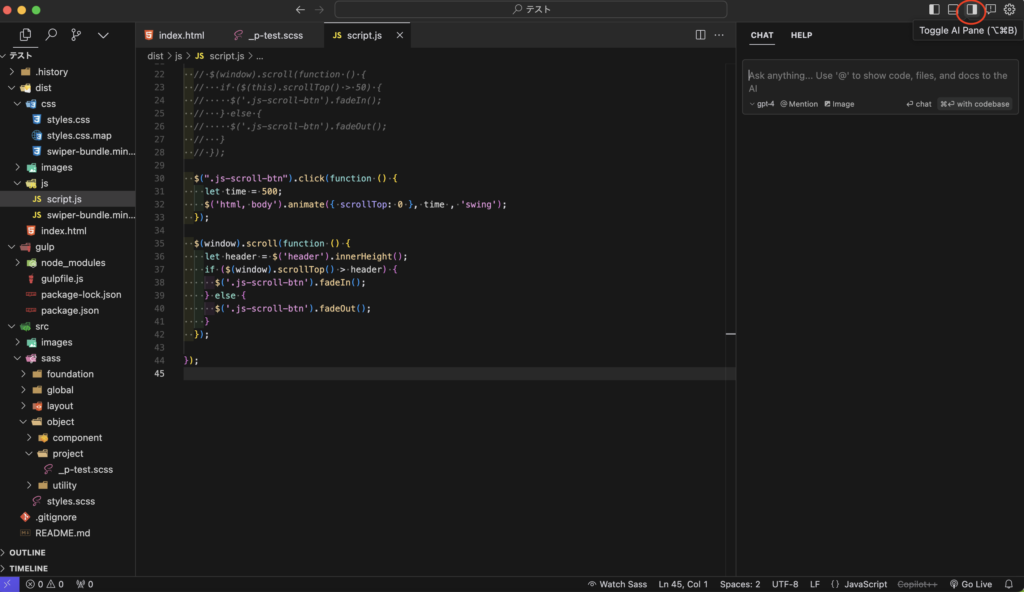
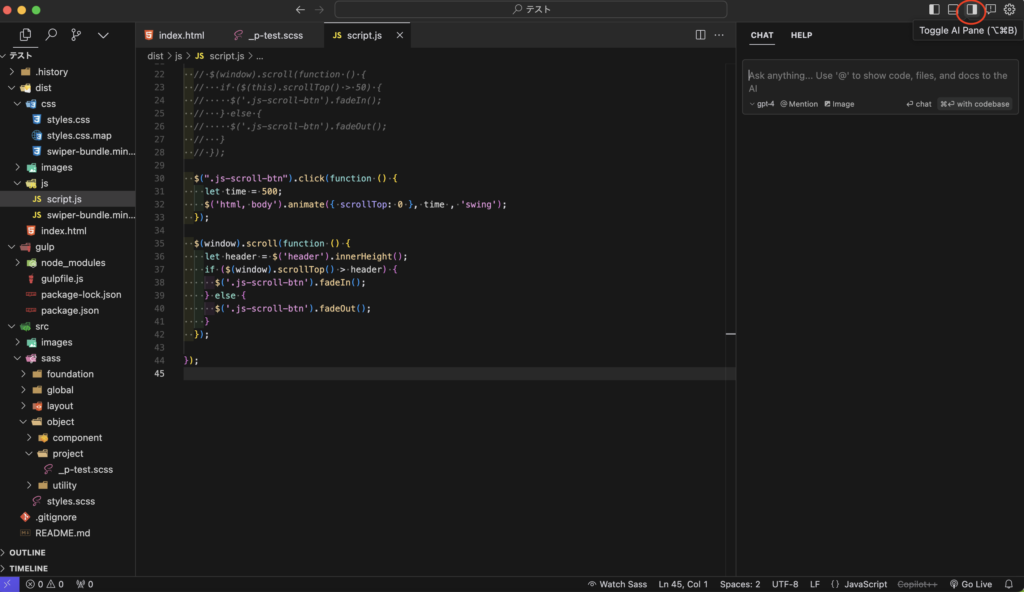
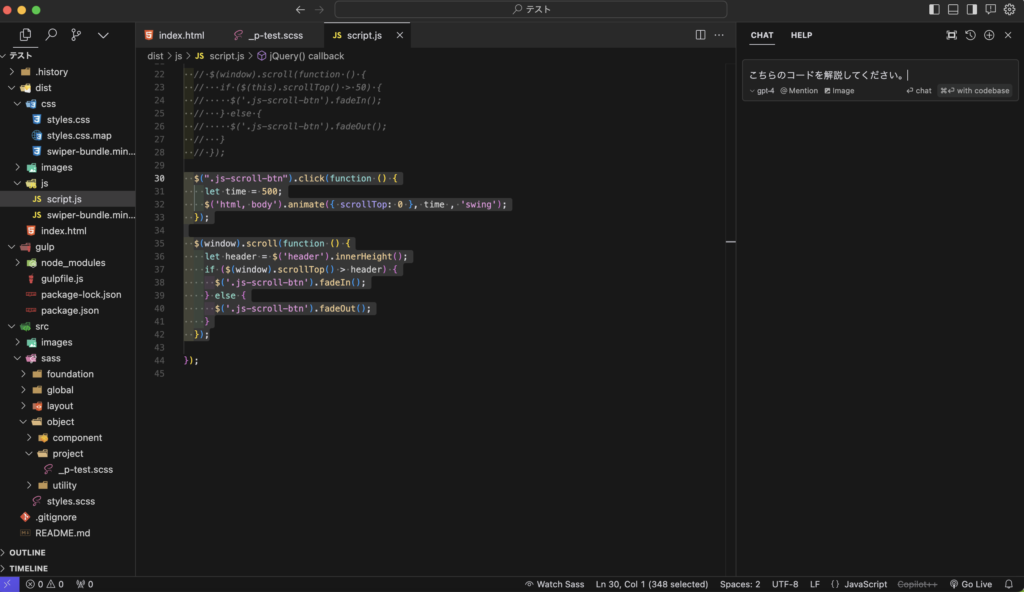
画像右上の赤丸の箇所をクリックし、Chatのタブを開きます。


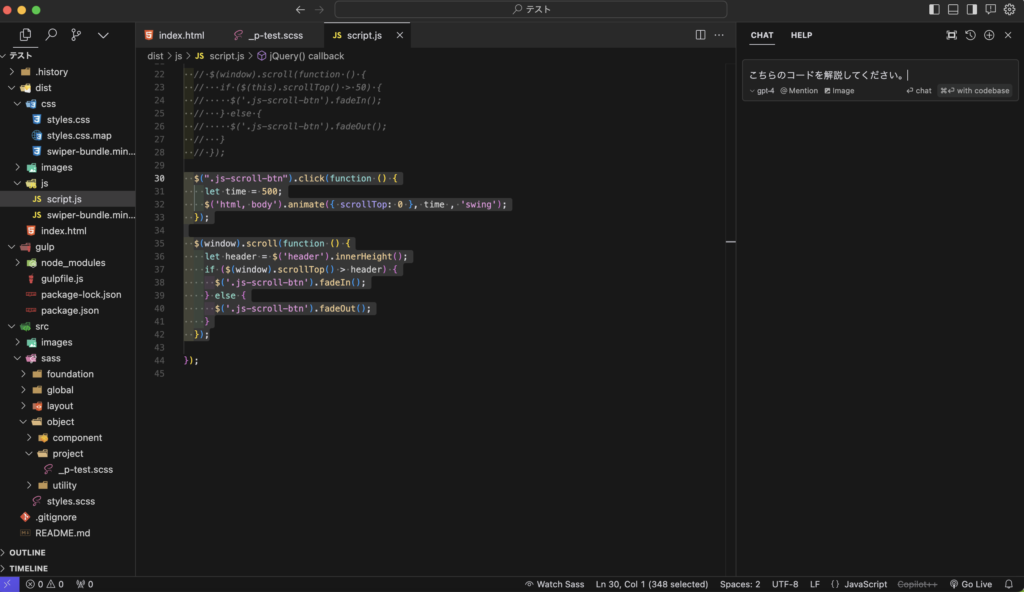
今回はscript.jsを開いた状態で、右側のチャット欄に「こららのコードを解説してください」と入力しました。
そうすることで、解説が返答されます。
ここは基本的にChatGPTのように使用していただければと思います!
以上がCursorをインストールした際にまず使用したい機能です!
まとめ
今回は新しく出てきたエディターであるCursorを説明しました!
コーディングのスピードを上げることは時給単価を上げることにも繋がるのでぜひ使用してみてください!
また、他にもコーディングのスピードを上げるためにできることをまとめている記事がありますので、ぜひご覧ください!


AIの進歩でコーダーの仕事はなくなるのか?
このような便利なAIツールを使用すると、必ずこのような疑問が湧いてくると思います。
ですが、現状は全てをAIに任せるのは不可能ですし、素人がAIを使用してコーディング等ができるのはまだまだ先のことだと感じています。(というか、全くの知識がない状態ではいつまで経っても不可能)
AIをうまく活用してさらなる仕事の効率化を図ることが大切になってくると思います。
ここまで読んでいただきありがとうございました!