モーダルウィンドウとは(完成コード)
モーダルウィンドウは、ユーザーの興味を引くための詳細情報を表示させたりするウィンドウのことです。
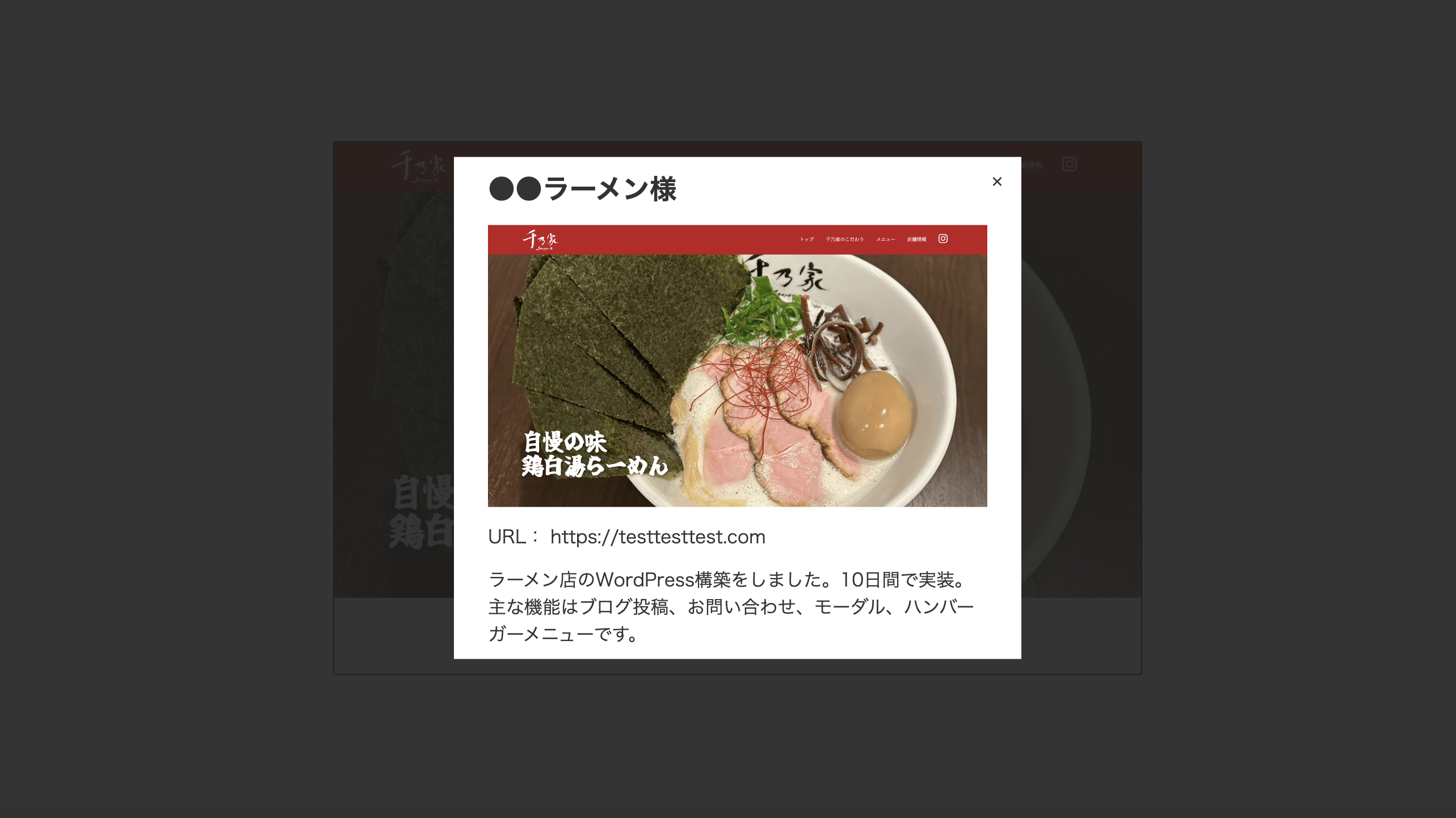
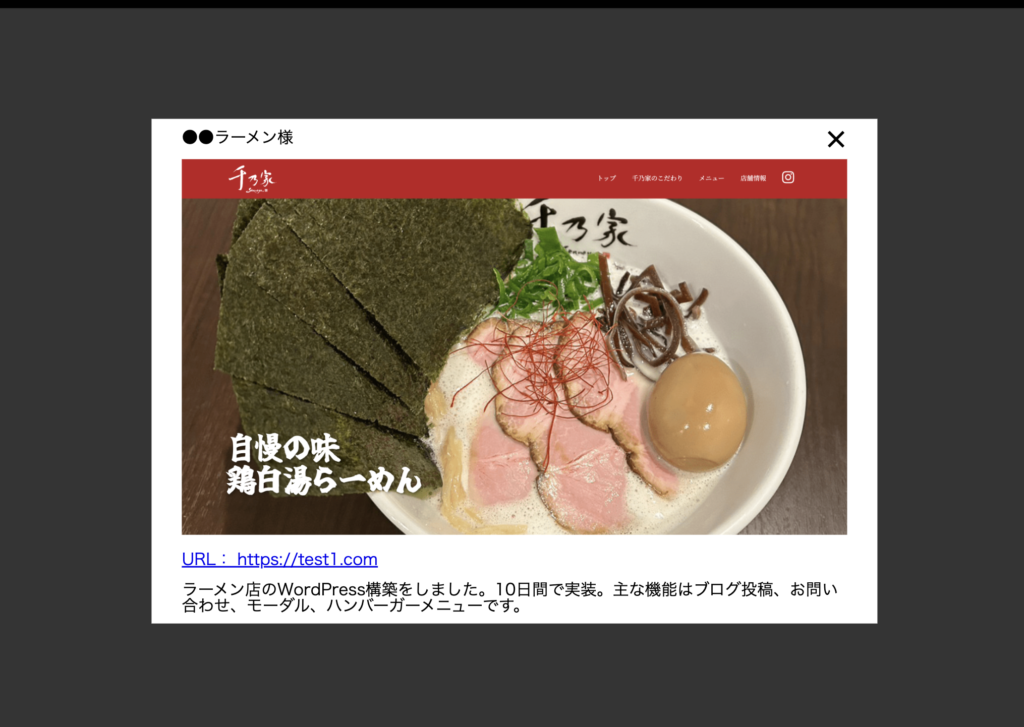
日本語で言っても理解しにくいと思いますので、この記事先頭の画像もしくは下の完成コードの「Resultタブ」を見ていただければと思います!
(ご自身で使用する際は、jQuery等の読み込みは忘れないでくださいね!)
See the Pen モーダルウィンドウ(スパキャリ) by teppei (@kawatetu) on CodePen.
 かわてつ
かわてつポートフォリオに制作実績を掲載する際は、モーダルウィンドウを実装することが多いので、ご自身のポートフォリオにも組み込んでみるのも良いですね!
コード解説
手順としては、
①モーダルウィンドウが表示されている状態を実装(HTML、CSS)
②モーダルウィンドウを非表示にする(HTML、CSS)
③モーダルウィンドウの表示・非表示を切り替える(jQuery)
です!
①モーダルウィンドウが表示されている状態を実装(HTML、CSS)
HTML
<button class="p-modal-btn js-modal-btn">
<img class="p-modal-btn__img" src="https://dl.dropbox.com/scl/fi/fge3frlupscz30jlj100p/2024-04-28-10.18.37.png?rlkey=l40n95pxipd3flg17vdic13c9&st=zeseiobd&dl=0" alt="">
<div class="p-modal-btn__title">
制作実績1
</div>
</button>
<section class="p-modal js-modal-area">
<div class="p-modal__back js-modal-back"></div>
<div class="p-modal__item">
<div class="p-modal__contents">
<h2 class="p-modal__title">●●ラーメン様</h2>
<img class="p-modal__img" src="https://dl.dropbox.com/scl/fi/fge3frlupscz30jlj100p/2024-04-28-10.18.37.png?rlkey=l40n95pxipd3flg17vdic13c9&st=zeseiobd&dl=0" alt="">
<a class="p-modal__url" href="https://test1.com">URL: https://test1.com</a>
<p class="p-modal__text">ラーメン店のWordPress構築をしました。10日間で実装。主な機能はブログ投稿、お問い合わせ、モーダル、ハンバーガーメニューです。
</p>
</div>
<div class="p-modal__close js-close-modal">
×
</div>
</div>
</section>「p-modal-btn」クラスがモーダルウィンドウが表示されていない時の記述(ボタン)で、「p-modal」クラスがモーダルウィンドウの記述です!
CSS
*,
*::before,
*::after {
box-sizing: border-box;
}
.p-modal {
position: fixed;
z-index: 10;
top: 0;
left: 0;
width: 100%;
height: 100%;
transition: .4s;
}
.p-modal__back {
width: 100%;
height: 100%;
background-color: rgba(30,30,30,0.9);
}
.p-modal__item {
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
width: 70%;
max-width: 80%;
padding: 10px 30px;
background-color: #fff;
}
.p-modal__img {
margin-top: 14px;
max-width: 100%;
}
.p-modal__url {
display: inline-block;
padding-top: 14px;
}
.p-modal__text {
margin-top: 14px;
}
.p-modal__close {
position: absolute;
top: 0;
right: 30px;
cursor: pointer;
font-size: 210%;
}
button {
background-color: #fff;
border: 1px solid #282828;
border-radius: 2px;
cursor: pointer;
}
.p-modal-btn {
max-width: 80%;
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
}
.p-modal-btn__img {
width: 100%;
}
.p-modal-btn__title {
padding: 20px;
font-size: 18px;
}現在の表示は下記のようになります!
(モーダルウィンドウの下にボタンが隠れています!)


バツボタンや、背景(黒色の箇所)をクリックしても何も反応しません。
②モーダルウィンドウを非表示にする(HTML、CSS)
続いて、モーダルウィンドウを非表示にします。
追加するCSSは以下の通りです。
CSS
.p-modal {
visibility: hidden;
opacity : 0;
}
.is-show {
visibility: visible;
opacity : 1;
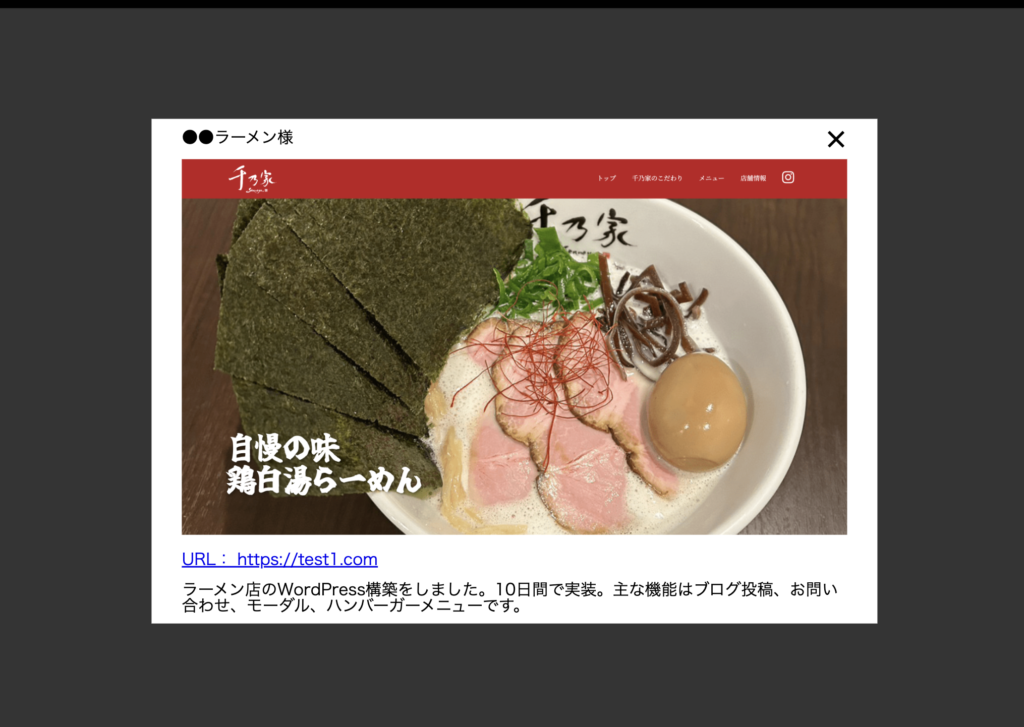
}現在の表示は下記のようになります!
(モーダルウィンドウが初期では非表示になりました。)


「visibility: hidden;」と「opacity : 0;」で非表示にしています。



非表示にする方法として、「display: none;」もありますが、
アニメーションが機能せずにパッと消えたりするので、ユーザー目線で見ると「visibility」を使用した方が良いです。
また、「.is-show」については、後述するjQueryのコードでこの「is-show」クラスを切り替えます。
「is-show」クラスが付いている場合=モーダルウィンドウが表示されている状態
を表すので、そのためのCSSを記載しています。(モーダルウィンドウを表示させる記述)
表示確認のため、HTML内の「p-modal」クラスに追加で「is-show」クラスを付与してみましょう!
モーダルが表示された状態であれば実装できています!
確認ができたら不要なので「is-show」クラスは外しておきます。
③モーダルウィンドウの表示・非表示を切り替える(jQuery)
最後にjQueryでモーダルウィンドウの表示・非表示を切り替えます。
JS
jQuery(function ($) {
$(function() {
$('.js-modal-btn').on('click', function () {
$('.js-modal-area').toggleClass('is-show');
});
$('.js-close-modal').on('click', function () {
$('.js-modal-area').toggleClass('is-show');
});
$('.js-modal-back').on('click', function () {
$('.js-modal-area').toggleClass('is-show');
});
});
});今回は、
- ボタンのクリック(js-modal-btnクラス。)
- モーダルウィンドウの×ボタンのクリック(js-close-modalクラス)
- モーダルウィンドウ表示時の背景色のクリック(js-modal-backクラス)
の際にモーダルウィンドウの表示非表示が切り替わる記述をしています。
それぞれのクラスをクリックした際に、「is-show」クラスが付与(付与されている場合は消去)されるという記述をしています。
これでモーダルウィンドウの実装ができました!
今回はモーダルウィンドウを解説しました!
よく使用するのでぜひ活用してください!(と言っても今回のコードをコピペすれば大丈夫です。)