今回はWordPressのプラグイン『Breadcrumb NavXT』を使用したパンくずリストの作成方法を最初から最後まで丁寧に解説します。
パンくずリストの設定の仕方、カスタマイズについての悩みなどはこちらの記事で全て解決できるので最後までご覧ください!
設定までの流れ
- 管理画面でプラグイン『Breadcrumb NavXT』をインストールする
- PHPコードを記述する
- プラグインの初期設定、パンくずリストのカスタマイズをする
順を追って説明していきます。
①管理画面でプラグイン『Breadcrumb NavXT』をインストールする
まずはパンくずリスト作成の為にプラグイン『Breadcrumb NavXT』をインストールします。
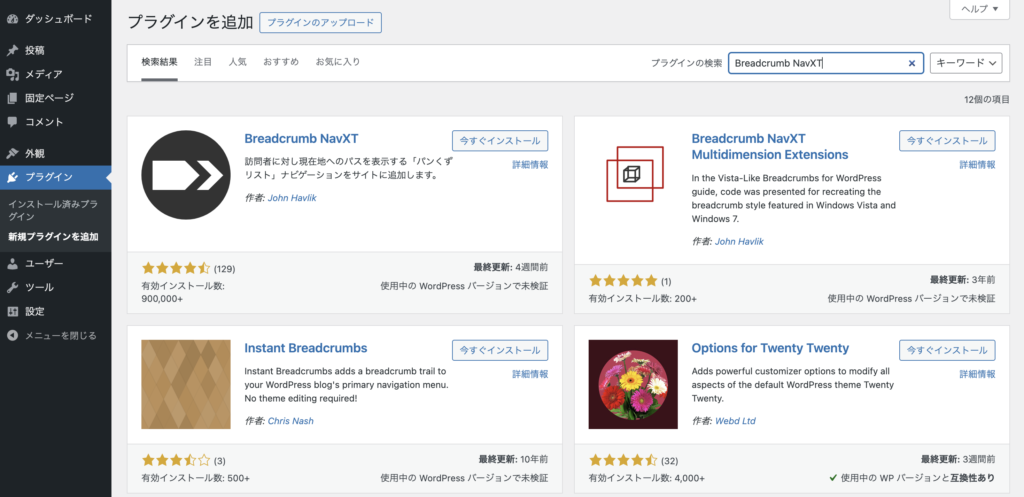
管理画面の左の欄の項目から「プラグイン」→「新規プラグインを追加」をクリックし、右上の検索欄に「Breadcrumb NavXT」と入力し「今すぐインストール」をクリックします。

インストールが完了したら「有効化」をクリックします。
②PHPのコードを記述する
次にPHPのコードをパンくずリストを表示させたい箇所に記述します。
「Breadcrumb NavXT」のプラグインを使用する場合は下記のコードを使用します。
PHP
<?php if (function_exists('bcn_display')) : ?>
<div class="breadcrumb-box">
<div class="breadcrumb" vocab="http://schema.org/" typeof="BreadcrumbList">
<?php bcn_display(); ?>
</div>
</div>
<?php endif; ?>上記のコードの解説として、if文を使ってパンくずリストに表示する内容ががなかった時はHTMLを非表示にする設定になっています。
divタグのbreadcrumb-boxで、パンくずリストの余白をCSSで調整しています。
ここからはbreadcrumb、breadcrumb-boxのCSSを変更してパンくずリストをカスタマイズしていきます。
③パンくずリストのカスタマイズをする
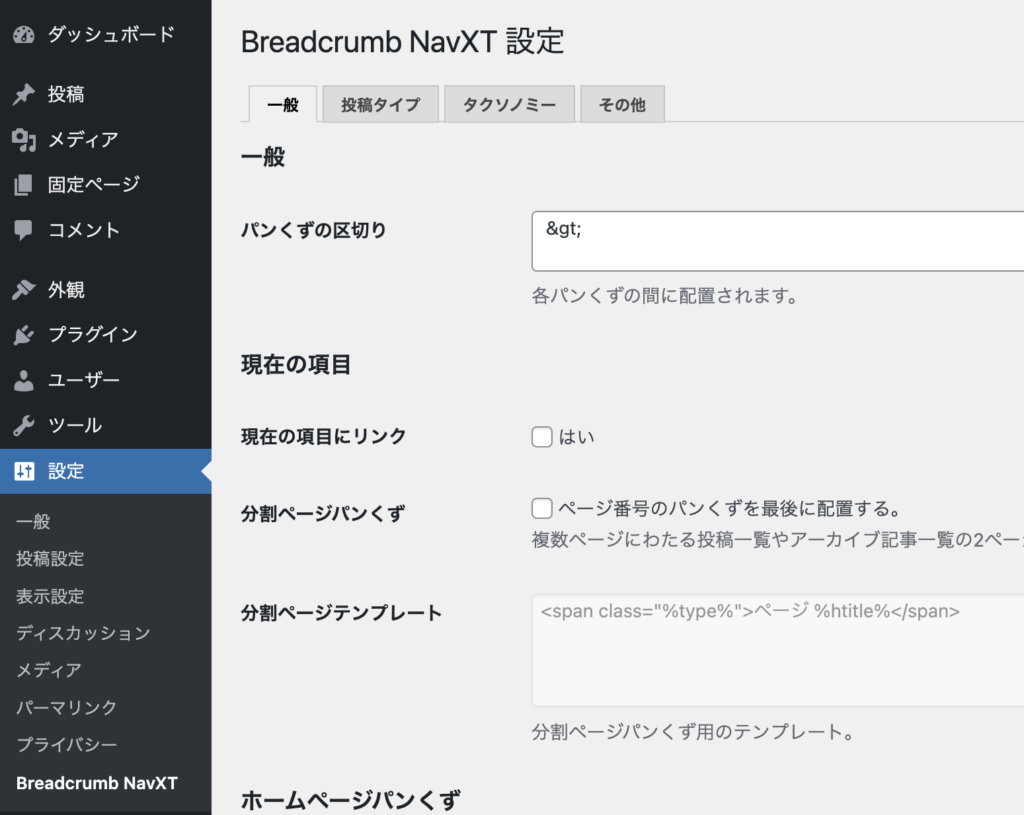
「設定」→「Breadcrumb NavXT」からプラグインの設定を行います。
パンくずリストの区切りを変更する方法
下記の「パンくずの区切り」の項目から、区切りの文字を変更することができます。

特殊文字を使用して表示する場合
デフォルトでは「>」という「>」の特殊文字が設定されています。
パンくずリストの表示は下記の通りです。

例えば、「>」から「⇒」という特殊文字に変更し、「変更を保存」すると、「⇒」の特殊文字が表示されます。
パンくずリストの表示は下記の通りです。

特殊文字はたくさん種類がありますので、ググって確認してみて下さい。
HTML、CSSを使用して表示する場合
実務では、パンくずの区切りのデザインがデフォルトにないもの(特殊文字の書き換えだけで実装できないもの)も多いです。
今回は、デザインカンプが下記画像のような区切りだった場合の実装方法をご紹介します!

上記のポイントとしては、
・現在表示しているページは黒色、それ以外の親階層(リンク)は青色
・パンくずの一番左(トップページに戻る箇所)が「トップ」というタイトルになっている(デフォルトでは、サイトのタイトルが入ります。)
です!
パンくずリストでは、上記のように「現在表示しているページ(News)」と「親階層のページ(Top)」で文字色が異なることが多いです。
下記のようにspanタグを記述し設定していきます。
HTML
<span class="breadcrumb-border"></span>デフォルトの「>」という特殊文字が設定されている部分を上記の記述に置き換え、「変更を保存」をクリックするだけです。
クラス名は任意のものを設定して下さい。
このspanタグにCSSをあてて表示を変更していきます。下記のコードで横線を表現します。
CSS
.breadcrumb-border {
display: inline-block;
width: 1px;
height: 16px;
margin: 0 12px;
background-color: #242424;
transform:rotate(15deg);
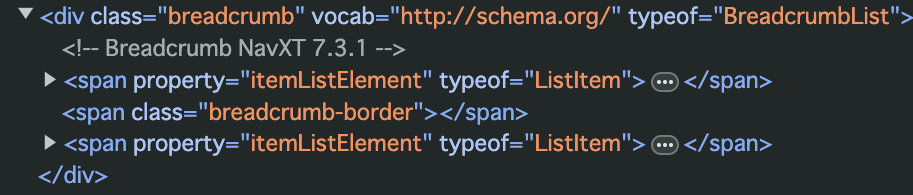
}ここからパンくずリストのテキストと区切りの線を上下中央寄せにしたいのですが、一旦検証ツールで構造を確認してみましょう!

<?php bcn_display(); ?>で記述していた箇所にspanタグが3つあることが分かります。
このうち、2つ目のspanタグはWordPress管理画面で設定したクラスになります。
中央寄せにするには3つのspanタグの親要素であるdivタグbreadcrumbにCSSをあてます。
CSSをまとめると下記の通りになります。
CSS
.breadcrumb {
display: flex;
align-items: center;
color: #0095d9; //パンくずのテキストカラー
justify-content: flex-end; //こちらはパンくずリストを右寄せにしたい場合に追加してください!
}
.breadcrumb-border {
display: inline-block;
width: 1px;
height: 16px;
margin: 0 12px;
background-color: #242424; //区切りのカラー
transform:rotate(15deg);
}上記のカスタマイズ後の表示は下記のようになります。
breadcrumbのCSSで上下中央揃えにし、breadcrumb-borderで区切りを表示しています。

今回のデザインでは、現在表示しているページは黒色になっています。
次にこちらを変更していきます!
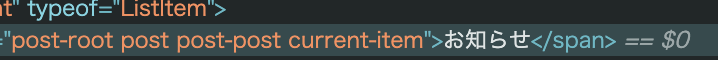
現在表示している箇所を検証ツールで確認してみます。

検証ツールで確認すると、現在表示されているページ名の箇所は「current-item」というクラスが付与されていることがわかります!
現在表示されているページの箇所(current-item)のテキストカラーを変更するために、以下のコードを追記します。
CSS
.current-item {
color: #242424; //現在表示されているページ名のみカラー変更
}これで表記が下記のようになりました!

最後に、現在デフォルトで「サイト名」となっているトップページの表記を任意のタイトルに変更します!
トップページの表記を変更する
プラグインのデフォルトの設定ではサイトのタイトルが表示されるようになっていますが、デザインカンプによって記載方法が変わってくるので、変更方法を紹介します。
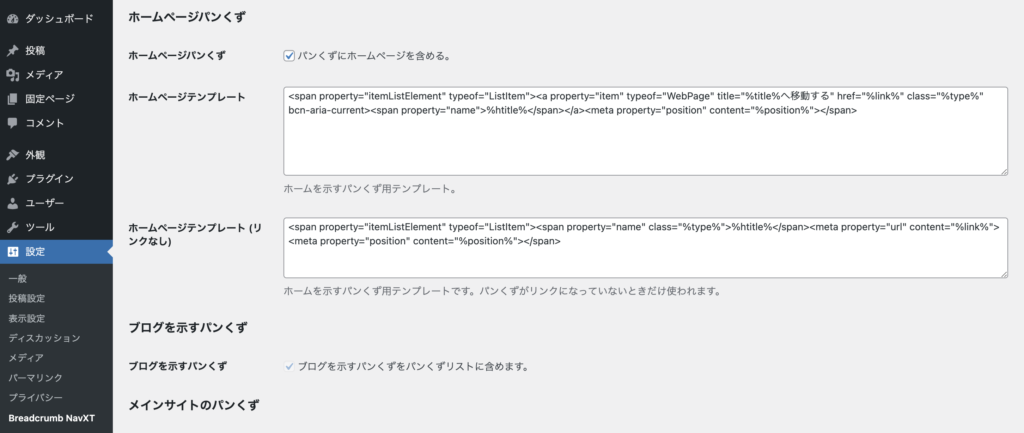
下記の画像の「%htitle%」の部分を変更し保存するだけで完了です。

%htitle%の部分を変更し、「トップ」の文字を入れた後のパンくずリストの表示は下記の通りです。

基本的に、パンくずリストのスタイルをCSSで調整する場合は、
検証ツールを確認し、動かしたい箇所のクラス名をしっかり把握する。
この点だけ押さえておけば、問題ないです!
コードのまとめ
PHP
<?php if (function_exists('bcn_display')) : ?>
<div class="breadcrumb-box">
<div class="breadcrumb" vocab="http://schema.org/" typeof="BreadcrumbList">
<?php bcn_display(); ?>
</div>
</div>
<?php endif; ?>CSS
.breadcrumb-box {
width: 100%;
margin: auto;
padding: 0 20px;
}
.breadcrumb {
display: flex;
align-items: center;
color: #0095d9; //パンくずのテキストカラー
justify-content: flex-end; //こちらはパンくずリストを右寄せにしたい場合に追加してください!
}
.breadcrumb-border {
display: inline-block;
width: 1px;
height: 16px;
margin: 0 12px;
background-color: #242424; //区切りのカラー
transform:rotate(15deg);
}
.current-item {
color: #242424; //現在表示されているページ名のみカラー変更
}※breadcrumb-boxはデザインカンプによって自由に変更して下さい。
まとめ
今回はWordPressのプラグイン『Breadcrumb NavXT』を使用したパンくずリストの作成方法を紹介しました!
この記事を読めばパンくずリストの作成はコピペで終わりですね笑
ブクマ等をしてすぐに使えるようにしてくださいね!
ここまでご覧いただきありがとうございました!